Adobe Brackets如何安装 网页前端编辑器Brackets怎么用
Adobe Brackets如何安装和使用?网页前端编辑器Adobe Brackets好用吗?Brackets是编程工具,是很多初学者喜欢使用的网页前端编辑工具,能安装插件,让用户在编辑界面上边编辑边查看效果。Brackets有许多快捷键和扩展功能,让你的代码写得更快。下面来看看Brackets安装教程和使用技巧介绍。
Brackets是什么
Adobe Brackets
Brackets是由Adobe Systems开发并在GitHub上发布的开源前端开发工具。它可以免费使用在各个平台。另外通过安装在GitHub上的扩展功能,你还可以将其自定义为你更顺手的前端工具。
它支持HTML,CSS,JavaScript三种通用语言,而且除了这三种语言之外,它还提供30多种语言版本,只要你用的是一般语言,就可以毫无问题地使用它。
Brackets是HTML/CSS/JavaScript集成开发环境 (web前端开发工具),该软件主要针对编程开发环境而研发,最初的程序只在主视图中仅显示一个编辑器,用户可以拆分主视图,以便可以在您喜欢的任何方向(垂直或水平)显示2个编辑器。
用户可以通过选择做这个视图》水平分割或视图》垂直分割,这会将主视图拆分为2个窗格,以便可以同时显示2个文件,拆分主视图还会创建第二个“工作文件”列表,该列表显示哪个文件在哪个窗格中打开,用户可以在两个“工作文件”列表之间拖动文件,将其移动到相反的窗格。
前端开发工具Brackets如何安装
1、双击打开下载的文件,双击
2、对许可证协议选择我接受后点击下一步
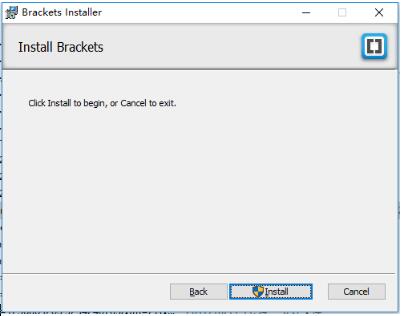
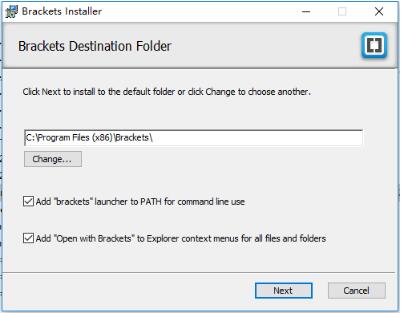
3、选择合适安装位置后点击安装
4、安装完成
Adobe Brackets如何使用
一、Brackets如何项目设置
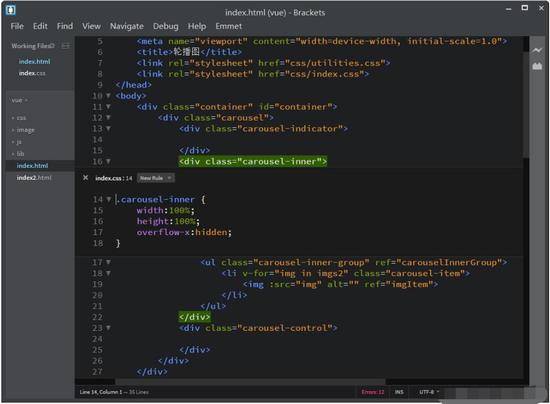
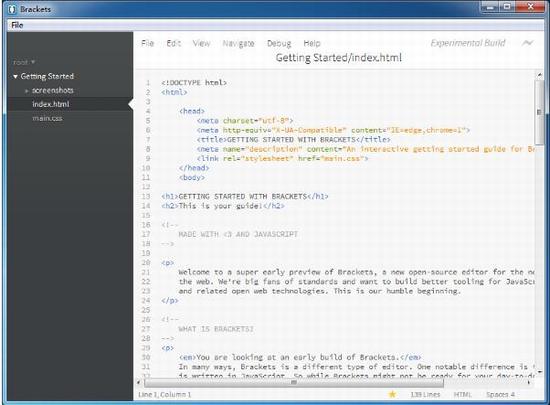
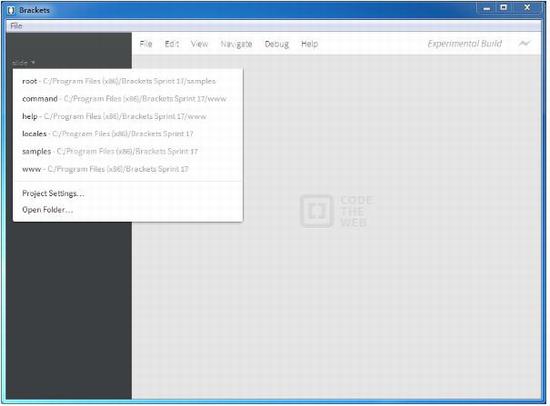
1、打开Brackets,整个界面很简洁,顶部菜单栏只提供file 》 exit退出编辑器功能。左侧为项目组织结构的文件树,使用Ctrl/Cmd+Shift+H可以呼出与关闭文件树。右侧为编辑区,上部为工具栏,中部为文档区域,下部为提示区域。
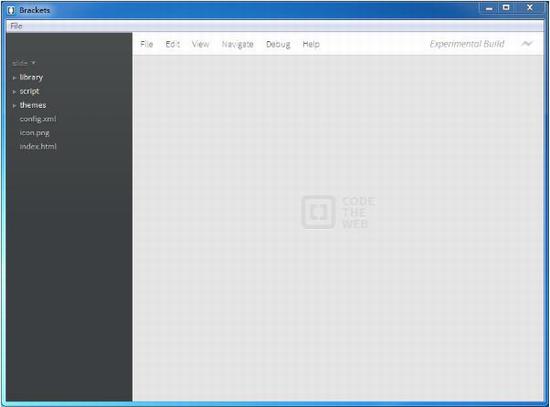
2、打开项目 使用File 》 Open Folder命令打开项目文件夹,左侧文件树项目名更新为项目文件夹名,文件树更新为当前项目的文件树。
在项目名上单击左键,弹出项目编辑菜单,编辑菜单会显示历史项目,以及项目编辑命令。
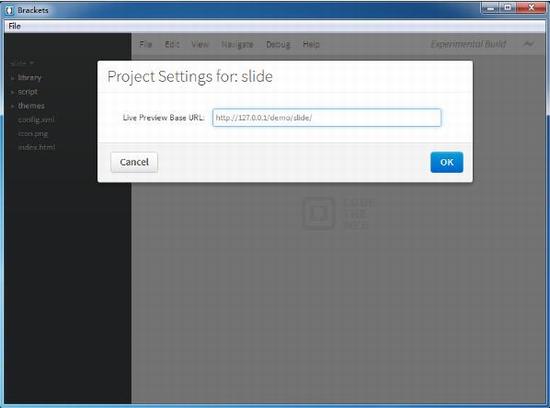
Open Folder命令:打开新的项目。Project Settings命令:设置当前项目的Web地址,在页面调试预览时会用到。设置要求:必须是http://开头的web地址。
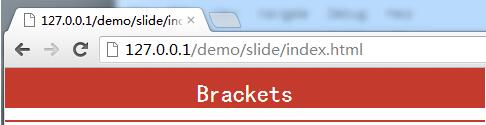
如上图,设置为http://127.0.0.1/demo/slide时,在浏览器预览时,会通过web地址打开相应的页面。
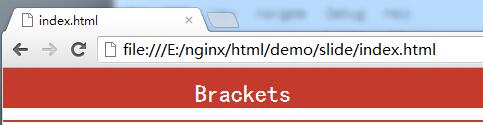
如果没有设置,会通过文件的盘符地址打开页面。
二、Brackets如何文件编辑
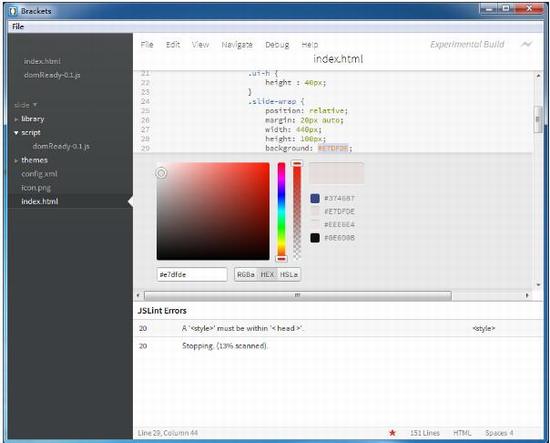
在文件树中点击index.html,主区域打开index.html的文档。
1、Brackest会检测文档是否符合html规范,如下图提示,在20行有一个style样式块需要放在head节点里。
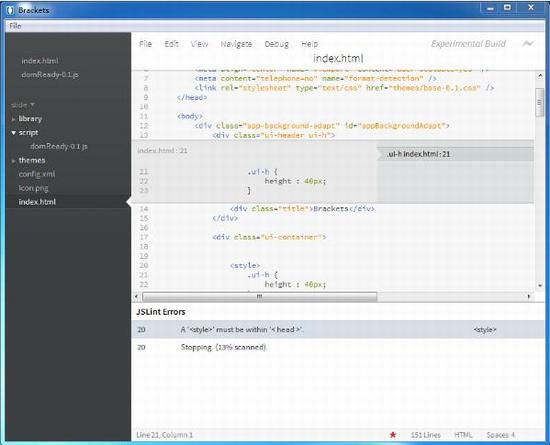
2、把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。
当前class/id标签有多处样式定义时,编辑窗口提供切换按钮来切换显示样式,也可以使用Alt + Up/Down箭头键切换。需要注意的是,Brackets会检测当前html文档以及项目下所有CSS文件来查找class/id样式,即使某些CSS文件在当前html文档中未被引用到。
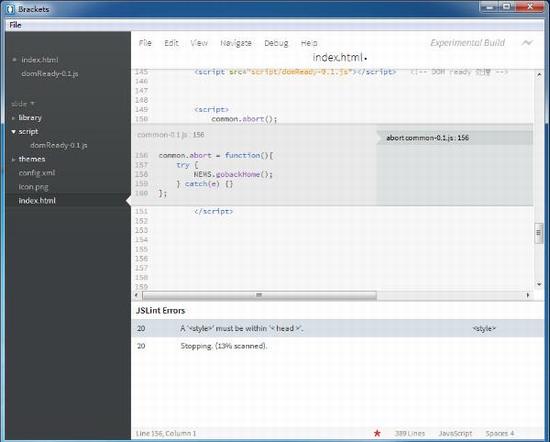
3、Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。
4、Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。
三、Brackets如何即时预览
Brackets提供网页即时预览功能。使用该功能时,Brackets调用Chrome浏览器打开当前页面,此后修改html、css、javascript并保存后,所修改的内容会即时响应到浏览器中的页面,无须手动刷新页面。这是Brackets最大的一个亮点,有两个显示器的coder有福了,可以分屏显示Brackets和chrome,即时修改即时预览,无需切换编辑器/浏览器和刷新页面。
目前即时预览功能的一些限制:
它仅适用于Chrome浏览器为目标浏览器,你必须安装Chrome。
它依赖于在Chrome浏览器中的远程调试功能,这是一个命令行标志启用。在Mac上,如果你已经在使用Chrome浏览器,这时启动“即时预览”,Brackets将询问你是否要重新启动Chrome浏览器启用远程调试功能。
只能同时对一个HTML文件进行预览 - 如果切换另一个HTML文件,Brackets将关闭原来的预览。
四、Brackets部分快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
注:css代码、html代码注释时只能使用块注释快捷键
Brackets使用技巧
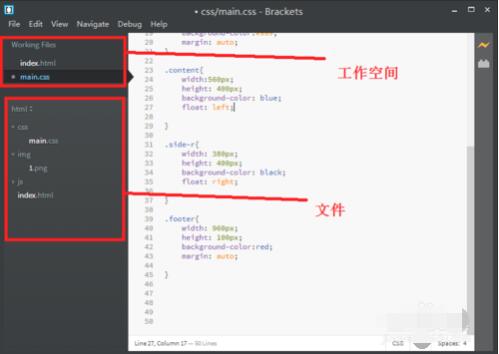
打开软件,就能看到下面的界面。左边的是工作空间Ctrl/Cmd+Shift+H可以呼出与关闭。
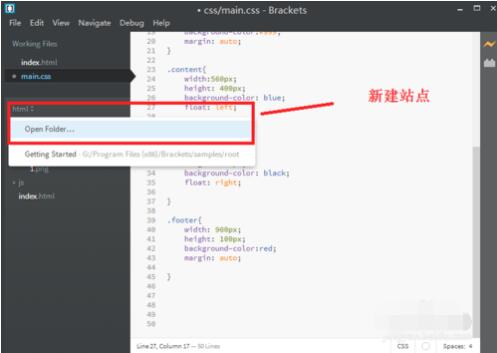
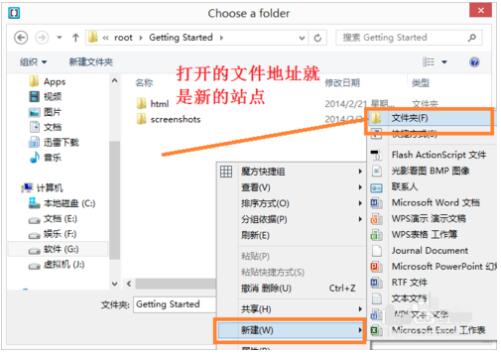
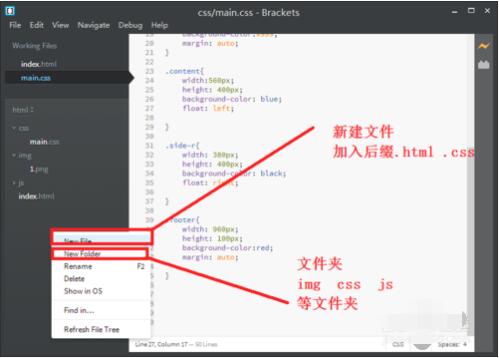
左键点击文件夹的名字,就可以打开Open Folder,我们就可选择或者新建一个文件夹作为网站站点。
接下来就是文件的新建,和编写了。只要你添加好了后缀,当你进行编写web的时候,他就自动关键字补全,很方便的。
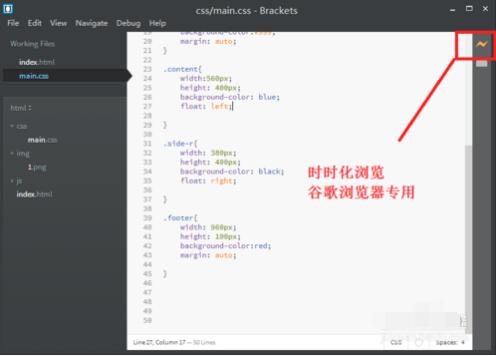
实时浏览:又点会有一个“三点”的符号,点击打开,他就会默认打开谷歌浏览器,实时刷新,更加方便。
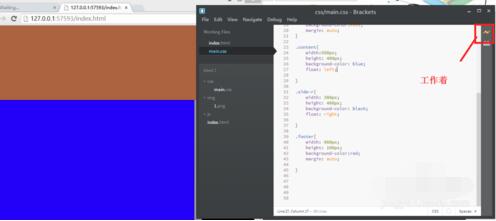
效果如下,一边写代码,一边就能够看效果。
Brackets使用问答
问:Brackets怎么编译java?
答:1、打开软件,左边的是工作空间Ctrl/Cmd+Shift+H可以呼出与关闭。
2、左键点击文件夹的名字,就可以打开Open Folder,
3、只要添加好了后缀java,当进行java软件编写的时候,就可以实现自动补全和编译功能。
Brackets为什么受欢迎
1、初学者的最佳实用工具
Brackets不同于其他的前端开发工具,一开始就可以设定语言,只要安装完毕就可以使用。因为没有必要可以去学习其他语言的标记,上手很方便。
另外,修改后可以马上看到修改效果的“实时预览”功能;当光标移动到图像文件名的文字栏时,相关的图像就会弹出的“悬停视图”功能,这些都是方便初学者可以顺畅进行的实用功能。另外它还具有折叠代码的功能,就更容易使用了。
2、开源系统的前端开发工具
Brackets是以开放源形式开发出来的,所有的源代码都被公开。使得软件在HTML,CSS,JavaScript上,都可以进行编辑,从而换成自己更容易使用的编辑器。
另外,还有丰富的扩展功能(插件)可以免费使用。
Brackets有哪些主要扩展功能
Brackets有各种各样的扩展功能,据说有数百种。在这里,我们可以就看三个最基础的功能。你可以从github,或者Brackets中下载到。
1、Emmet
它大大提高了HTML和CSS的编码速度,是最受欢迎的扩展功能之一。 只需输入缩写代码,即可扩展出完整代码。由于可以节省时间和精力,因此可以大大提高工作效率。
2、Color Hint
记住您在同一CSS文件中使用过的颜色,然后按“#”将它们列为代码提示。 这对提高工作效率也是非常好的。
3、Beautify
通过使用此扩展,将杂乱的编码变得整齐美观。如果您提前设置缩进等等操作,还可以根据自己的喜好进行排列,另外您还可以将其设置为每次保存时自动调整。
以上就是web前端编辑器Brackets的安装步骤和使用图文教程。Brackets是开源软件,Adobe出品,用户可以一边写代码一边看效果,Brackets界面边上有个“三点”符号,点击后就能实时刷新编写代码后的效果,不用程序员手动刷新。关注教程之家,解锁更多软件教程。





























![win10小马系统激活工具[多图]](https://img.jiaochengzhijia.com/uploads/allimg/200619/1445052234-0-lp.png@crop@240x180.png)