DCloud HBuilder如何下载安装 HTML5开发工具HBuilder使用技巧分享
DCloud HBuilder如何安装?DCloud HBuilder如何使用?作为web前端开发IDE(集成开发环境),DCloud HBuilder的优势在哪?HBuilder是HTML5编程软件,是少数几款为HTML优化的开发工具,以快为核心,开发效率大大提高。下面来看看DCloud HBuilder安装和使用图文教程。
HBuilder有什么作用?HBuilder快在哪
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby,其核心主体是由Java编写的,基于Eclipse所研发,顺其自然地兼容了Eclipse大量的插件,也是目前受到广泛开发者的认可和使用,其功能性和操作性都是市面上最出众之一。
快,是hbuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
对于在大学学习编程的学生来说,HBuilder是一款比较容易入门的开发工具。HBuilder的功能性比较实用和简易,对于一般的开发需求能够容易的应付得到。
hbuilder编辑器是目前主流的前端开发工具有Sublime为代表的文本编辑器,以及Webstorm、Brackets、Dreamweaver、vs等IDE。但说道为HTML5设计或做了特殊优化的,只有HBuilder、Webstorm和Brackets。
以“快”为核心的HBuilder,引入了“快捷键语法”的概念,巧妙地解决了困扰许多开发者的快捷键过多而记不住的问题。开发者只需要记住几条语法,就 可以快速实现跳转、转义和其他操作。
比如alt+[是跳转到括号,alt+’是跳转到引号,alt+字母是跳转菜单项,而alt+左则是跳转到上一次光标 位置。而Ctrl则是各种操作,比如ctrl+d就是删除一行。shift则是转义,比如shift+回车是,shift+空格 是 。
另外,HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了 Eclipse的插件。但因为Java效率太低,所以用C写了启动器。
HBuilder柔和的绿色界面设计需要动态调节屏幕亮度,它还支持手机数据线真机 联调,而这些都是用C写的。
HBuilder很多界面,比如用户信息界面都是使用Web技术来做的,既漂亮,开发起来又快。最后,代码块、快捷配置命令脚本,都是用Ruby开发的。
国人开发的HTML5编码神奇,号称为编码极客而生的的IDE。
代码输入法:一个数字键,少敲10个按键;
代码块:一个代码块,少敲50个按键;
模糊匹配:跳着敲字母就能匹配到单词;
内置emmet,tab一下生成一串代码;
智能补齐:感知你的意图,自动完成输入;
跳转助手、选择助手,不用鼠标,手不离键盘;
DCloud HBuilder如何下载和安装
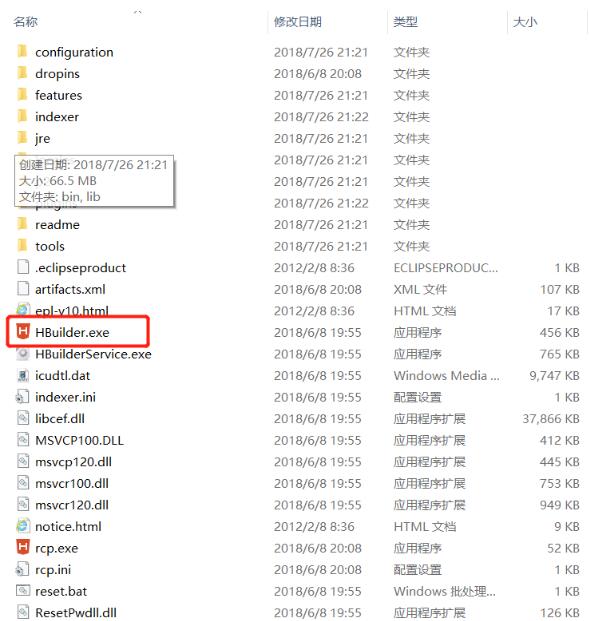
1、下载HBuilder安装包,解压。
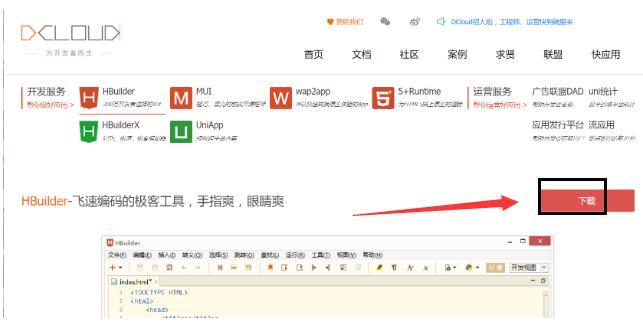
HBuilder下载地址:在HBuilder官网http://www.dcloud.io/点击免费下载,下载最新版的HBuilder。
HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
2、找到应用程序,双击打开
3、等待安装完成,运行软件
DCloud HBuilder如何使用
一、HBuilder如何新建一个web项目?
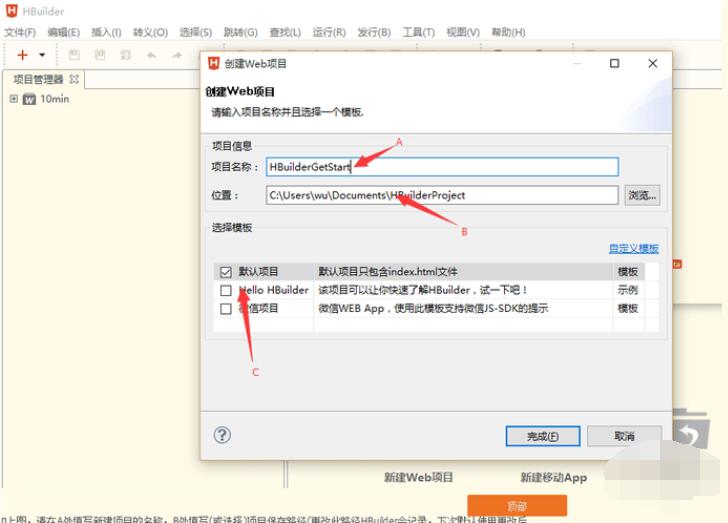
1、依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目)) ;
如下图,请在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径HBuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)
二、HBuilder如何创建HTML页面?
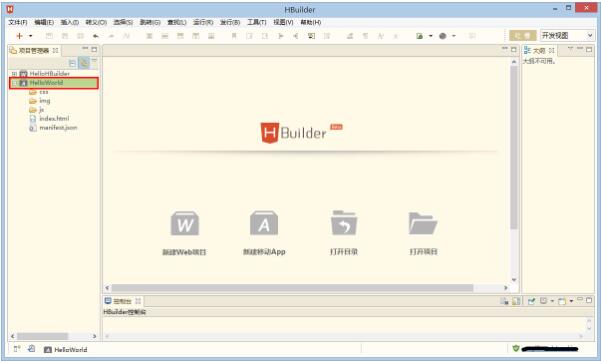
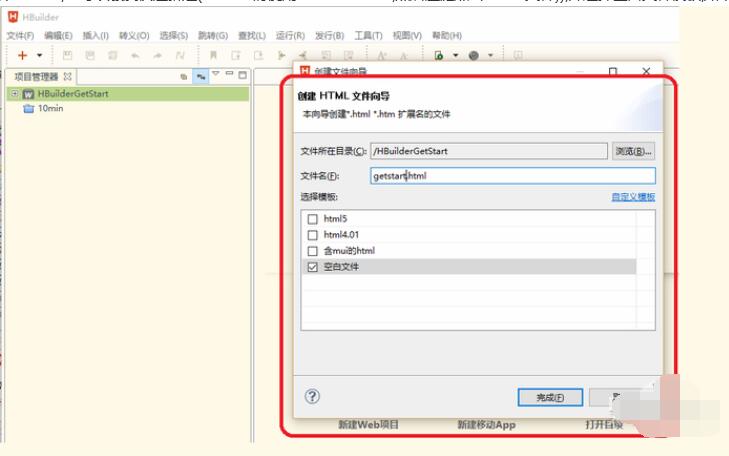
1、在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板,如下图
DCloud HBuilder使用技巧
Q:什么叫滚动条信息点?
A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。
Q:怎么实现代码追踪?
A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?
A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?
A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
Q:编辑器怎么实现分栏?
A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
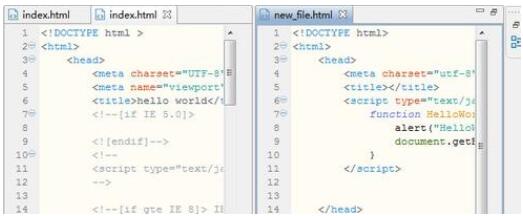
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏
左右分栏实现效果:
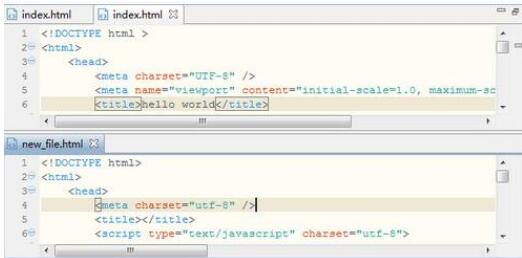
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏
上下分栏实现效果:
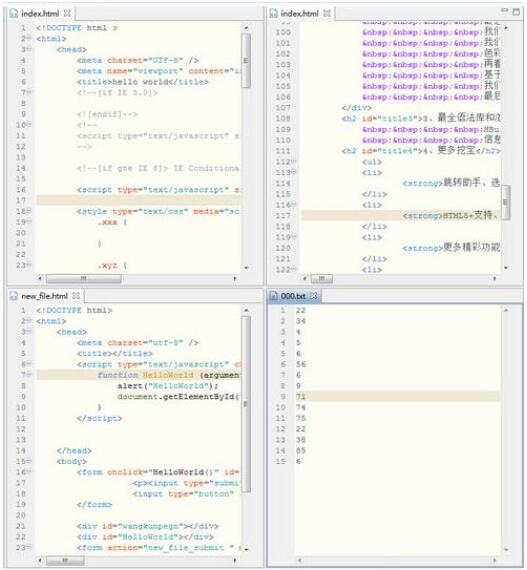
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:
DCloud HBuilder常见问答
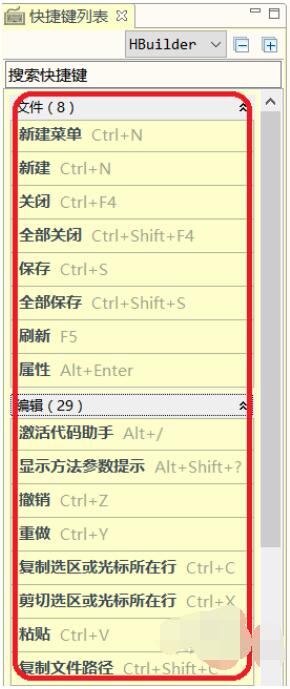
1、HBuilder的快捷键在哪
打开帮助——快捷键列表进行查看即可
2、使用HBuilder的小技巧
按下Alt键,移动鼠标到样式或变量的引用处,会出现了可点击的下划线,点下去吧,这就是转到定义。
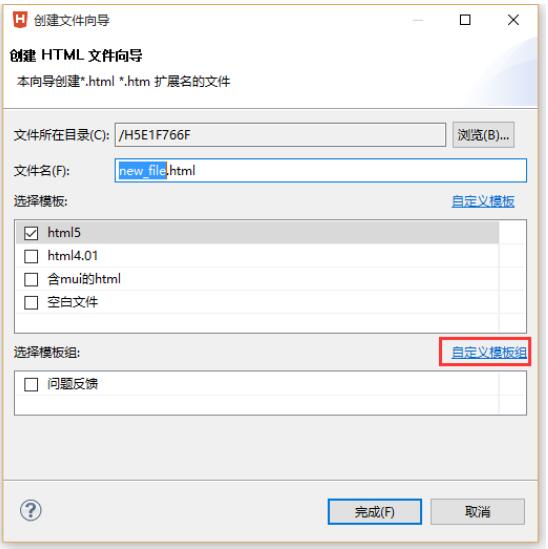
3、如何新建模板组?
点击菜单——文件——HTML文件,点击“自定义模板组”如下图
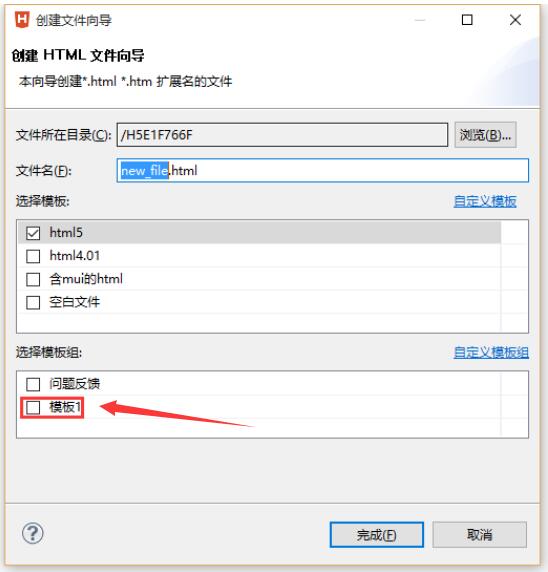
将常用的若干文件压缩为zip保存到该目录,新建HTML文件时,模板组列表会多出以该zip文件的文件名命名的模板组。如下图
以该模板组新建HTML文件,HBuilder会自动生成zip里的文件(含内容)。
DCloud HBuilder软件特色
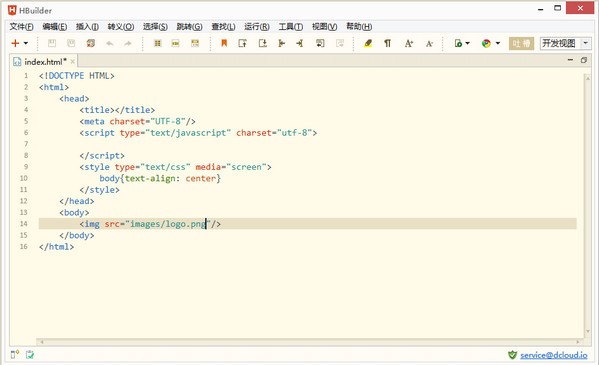
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。
HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
以上就是HTML5开发工具DCloud HBuilder的安装和使用图文教程。DCloud HBuilder最的的优势是快,比同类工具至少快5倍。DCloud HBuilder有着丰富的生态系统,内置各种插件,还能使用快捷键,让用户码代码更快。如果你想开发HTML5,那么DCloud HBuilder就是个效率工具。关注教程之家,解锁更多软件教程。