WEB前端编辑器Brackets和Sublime Text哪个好用 Brackets插件怎么用
web前端开发工具Brackets和Sublime Text哪个更好用?Brackets和Sublime Text都是跨平台的网页前端代码编辑器,深受程序员的喜爱,哪个孰优孰劣?Brackets是Adobe开发的开源编译器,在扩展方面比Sublime Text更强,能够一边写代码一边看效果。下面来看看Brackets如何下载和使用扩展。
Brackets如何安装插件
Brackets下载地址:https://github.com/adobe/brackets/releases 到此网址进行下载对应版本安装即可。过程很简单,这里不再赘述。
1、显示你打开文件对应的图标 https://github.com/ivogabe/Brackets-Icons
2、javascript 全局变量高亮 https://github.com/ForbesLindesay/brackets-globals
3、皮肤插件 https://github.com/MiguelCastillo/Brackets-Themes
4、javascript 代码审查,建议所写的代码都检查一下 https://github.com/markmcintyre/brackets-jslint
5、更改代理,Brackets安装扩展是被墙了,如果用gae,那么这个插件将会很好用 https://github.com/ohnnyj/brackets-proxy
6、Indent Guides,显示一条竖直的缩进辅助线,有助于代码整齐,安装后在“视图”菜单栏下方就会有ndent Guides https://github.com/lkcampbell/brackets-indent-guides
7、Emmet(原名Zen coding),快速书写HTML/CSS必备神器,菜单栏直接出现选项按钮 http://emmet.io/
8、代码格式化 https://github.com/drewhamlett/brackets-beautify
9、代码快折叠 https://github.com/thehogfather/brackets-code-folding
10、为你的编辑器增加工作空间管理 https://github.com/thomasvalera/Brackets-Workspaces
11、Autosave Files on Window Blur,当软件失去焦点或切换程序时,自动保存所有文件,无按钮,自动后台实现 https://github.com/martypenner/brackets-autosave-files-on-window-blur
12、自动保存每一次编辑 https://github.com/nmaxcom/brackets-autosaver
13、CanIUse不用离开 Brackets 就可以查看当前浏览器是否支持某个特定的 WEB 技术 https://github.com/cfjedimaster/brackets-caniuse
14、HTML Skeleton 可以快速的为你的 HTML 文件插入基本的标签,如doctype声明、《html》、《head》、《body》等等 https://github.com/le717/brackets-html-skeleton
15、HTML Wrapper 快速使用《li》、《tr》、《a》等包裹一列元素 https://caferati.me/labs/html-wrapper
16、Autoprefixer 该扩展可以自动只能的为 CSS 元素添加前缀 https://github.com/mikaeljorhult/brackets-autoprefixer
17、JS CSS Minifier这个扩展为你的 JavaScript 和 CSS 文件移除不必要的字符。这个过程成为压缩,它可以提升网页的加载速度。 https://github.com/abagshaw/brackets-minifier
18、这个插件可以高亮 CSS 错误及代码质量问题,它通过 CSS Lint 来报告错误与警告。 https://github.com/cfjedimaster/brackets-csslint
Brackets如何使用常用插件
用用brackets,安装插件只需要点击工具栏右侧第二个积木形状的按钮,由于插件都是从国外下载的,所以最好开vpn,这里推荐使用greenvpn,每天免费一小时。
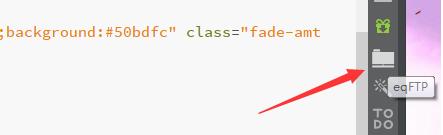
1、Eqftp
搜索安装eqftp后,重启brackets,工具栏即出现一个文件夹状的按钮
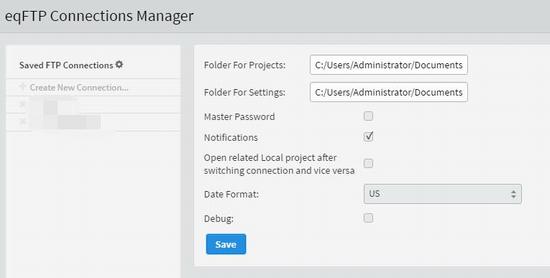
点开后点击齿轮状按钮进行配置,需要在这里面输入服务器地址与账号密码
随后在选择框里选择连接的服务器就可以了。
就跟选择本地文件一样,可以实现在线编辑,然后在文件上右键提交,是不是很方便呢?
2、Autoprefixer
故名思议,该插件可以自动给需要加前缀的css增加前缀,也可以去掉多余的前缀,简直方便得不要不要的,什么时候增加前缀可以安装后在edit里进行配置,我选择是保存时自动增加。其它的常用插件还有beautify,一键美化代码;simple to do,项目记事本;sassHint等等,可以说,这款编辑器还是十分人性化的!
虽然brackets十分好用,但是也不是没有弊端的,文件开过多可能会卡顿,连接eqftp时长时间不刷新,再连接可能会报错,但是这并不影响我继续使用它!
Brackets和Sublime Text哪个好
Brackets是一个免费、开源且跨平台的 HTML/CSS/JavaScript前端WEB集成开发环境(IDE工具)。该项目由 Adobe 创建和维护,根据MIT许可证发布,支持 Windows、Linux 以及 OS X 平台。 Brackets 的特点是简约、优雅、快捷!
它没有很多的视图或者面板,也没太多花哨的功能,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。和 Sublime Text、Everedit 等通用代码编辑器不一样,Brackets 是专门针对 WEB 前端开发而生。
说到前端神器,大多数前端码农想到的就是sublime,快!秒开文件,轻!体积超小,全!各类插件非常齐全。但是用了Sublime Text一年,我发现它也有一些不便之处,
其一、ftp插件使用极不方便,在线修改文件时,ftp连接慢,一不小心点到别处还容易被关闭窗口。
其二、界面很简洁,但常用工具不方便找。
其三、修改代码的时候来回找css或者js很麻烦费时。
但是,Adobe出了一款专为前端开发准备的编辑器,brackets,界面更美观,插件虽然不若sublime那么齐全,但也基本满足需要。目前我已经使用了几个月,现在sublime用得越来越少了。在我看来,相比sublime,我认为brackets有以下几大优势
1、即时编辑即时显示
据说码农写代码时,百分之十的时间用来思考,百分之二十用来写,百分之七十用来调试,前端开发中最痛苦的莫过于调试阶段了,虽然现在浏览器都带有调试功能,但是在调试工具中调试好了还需要应用到代码中去,这一来一去,不仅效率极低,程序猿也很痛苦。但是brackets就可以直接在代码中修改后应用,极大的提升效率。
使用方法:brackets的即时调试功能需要配合谷歌浏览器来使用,点击工具栏闪电状的图标,保存代码时浏览器即可自动刷新。如果是本地服务器的项目,sublime还会提示输入服务地址哦~
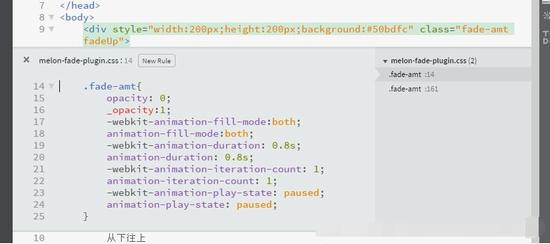
2、更快捷的修改css
以前用sublime写项目,需要在不同的文件中跳切换,效率不高,即使是分屏,找起样式来也会比较麻烦,而且,分太多反而不方便。而在brackets中,只需要将鼠标放到某个类上,ctrl+e即可打开快捷修改css的小窗口。Ps:这个操作对于sass中的样式也是有效的。
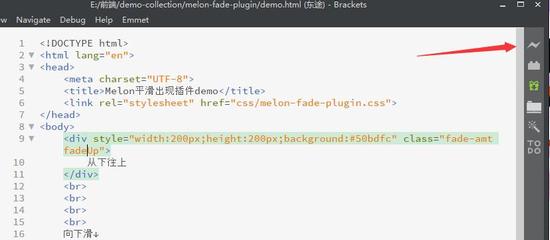
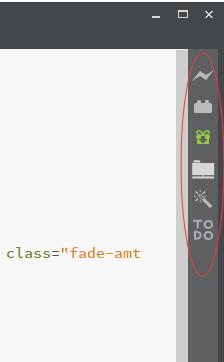
3、更便捷的插件使用
相比sublime,brackets的一些比较常用的工具都是放在侧边栏的,拿我的几个工具来说,最后三个分别是eqftp,beautify,simple to do。
Sublime Text是什么?好用吗?
Sublime Text 是一个轻量、简洁、高效、跨平台的编辑器,方便的配色以及兼容vim快捷键等各种优点博得了很多前端开发人员的喜爱!Sublime Text这款程序员必备代码编辑器,几乎每位程序员提到Sublime Text 2都是赞不绝口!
它体积小巧,无需安装,绿色便携;它可跨平台支持Windows/Mac/Linux;支持32与64位操作系统,它在支持语法高亮、代 码补全、代码片段(Snippet)、代码折叠、行号显示、自定义皮肤、配色方案等所有其它代码编辑器所拥有的功能的同时,又保证了其飞快的速度!
还有着自身独特的功能,比如代码地图、多种界面布局以及全屏免打扰模式等,这些优秀特性让Sublime Text成了所有程序员眼中的神!
SublimeText2支持但不限于C,C++,C#,CSS,D,Erlang,HTML,Groovy,Haskell,HTML,Java,JavaScript,LaTeX,Lisp,Lua,Markdown,Matlab,OCaml,Perl,PHP,Python,R,Ruby,SQL,TCL,Textile and XML 等主流编程语言的语法高亮。
ST 拥有优秀的代码自动完成功能 (自动补齐括号,大括号等配对符号;自动补全已经出现的单词;自动补全函数名),非常智能。
以上就是前端开发编辑器Sublime Text和Adobe Brackets的对比。Brackets在扩展方面有优越性,更快捷修改CSS,缺点是开过多文件会卡顿,Sublime Text则是工具不好找,插件少,无法编辑后立即显示效果,效率相对变慢。关注教程之家,解锁更多软件教程。

















![win10小马系统激活工具[多图]](https://img.jiaochengzhijia.com/uploads/allimg/200619/1445052234-0-lp.png@crop@240x180.png)