-
WebStorm中文破解版
-
版本:2023.1官方中文版
大小:394.3M
类别:编程工具
时间:2022-01-24
运行截图
软件介绍
WebStorm中文破解版是一款功能非常强大实用性很高的开发工具,这款软件的强大在于智能编码辅助,它可以为用户提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。以及现代框架功能,可以为Angular, React,Vue.js和Meteor提供高级编码帮助。融入了智能编辑器,IDE会分析您的项目,以便为所有支持的语言提供最佳的代码完成结果。好有许多的功能等待用户使用,有需要的用户快来下载吧!

小编在这里为大家带来的是WebStorm 2019.1中文破解版,并且还为大家带来了详细的安装破解图文教程,还附带了注册码以及汉化包,亲测可用,欢迎有需要的朋友们前来下载体验!
软件功能
1、JavaScript
· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
2、其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
3、编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
4、便捷的环境
· HTML5样本文件和其他Web应用程序模板
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录
软件特色
一、智能编码辅助
为您提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。
1、现代框架
为Angular, React,Vue.js和Meteor提供高级编码帮助。享受对React Native,PhoneGap,Cordova和Ionic的支持,用于移动开发,并在服务器端使用Node.js进行开发。一体化IDE!
2、智能编辑器
IDE会分析您的项目,以便为所有支持的语言提供最佳的代码完成结果。当您键入并建议快速修复选项时,数以百计的内置检查会报告任何可能的问题。
3、导航和搜索
可帮助您更有效地绕过代码,并在处理大型项目时节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索用法。
二、调试,跟踪和测试
提供了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过最少的配置和周到的IDE集成,使用WebStorm可以更轻松地完成这些任务。
1、调试
为您的客户端代码(适用于Chrome)和Node.js应用程序提供内置调试器。放置断点,逐步执行代码并计算表达式 - 所有这些都不需要离开IDE。
2、测试
由于软件与Karma测试运行器,Mocha,Jest和Protractor集成,因此可以轻松执行测试。在IDE内部运行和调试测试,以漂亮可视的格式查看结果,并导航到测试代码。
3、跟踪和分析
具有spy-js,这是一种内置工具,可帮助您跟踪JavaScript代码。探索文件如何与函数调用连接,并有效地识别任何可能的瓶颈。
三、无缝工具集成
软件与用于Web开发的流行命令行工具集成,无需使用命令行即可为您提供高效,简化的开发体验。
1、构建工具
享受简单的统一UI,直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊工具窗口中,因此只需双击任务名称即可启动它。
2、代码质量工具
除了数百WebStorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
3、项目模板
使用流行的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman的集成访问更多项目生成器。
四、IDE功能
建立在开源IntelliJ平台之上,我们JetBrains已经开发和完善了超过15年。享受其提供的微调但高度可定制的体验,以适应您的开发工作流程。
1、VCS
提供了统一的UI,可与许多流行的版本控制系统配合使用,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。
2、当地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
3、定制
非常可定制。调整它以完全适合您的编码风格,从快捷方式,字体和视觉主题到工具窗口和编辑器布局。
安装破解教程
1、下载解压,得到原程序、中文补丁包和注册码;

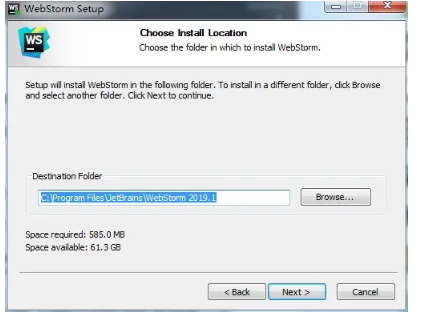
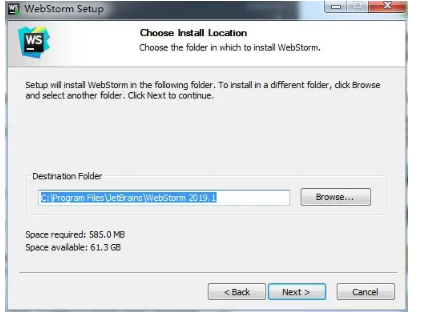
2、运行软件开始安装,安装目录默认为【C:\Program Files\JetBrains\WebStorm 2019.1】建议不更改;

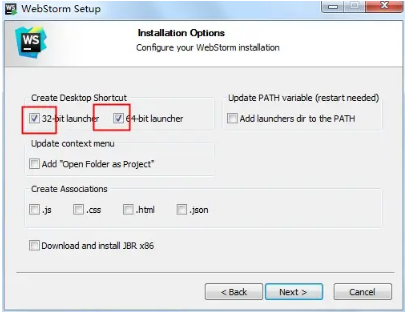
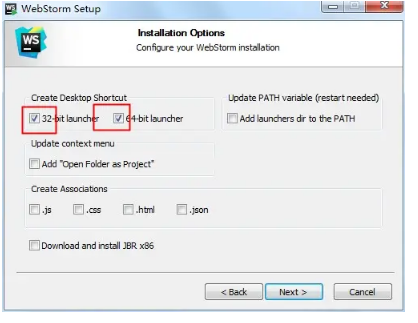
3、勾选创建,桌面快捷方式,32位和64位建议都勾选,关联文件可以自行选择;

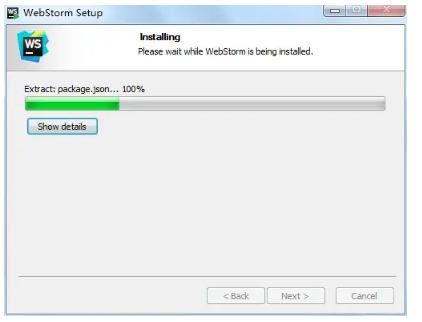
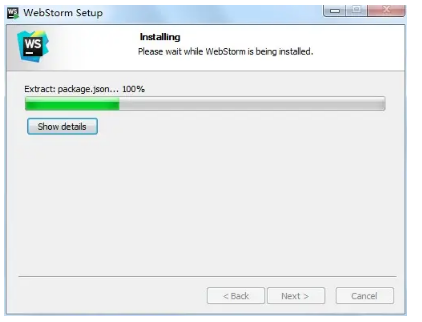
4、点install,开始安装,请耐心等一下;

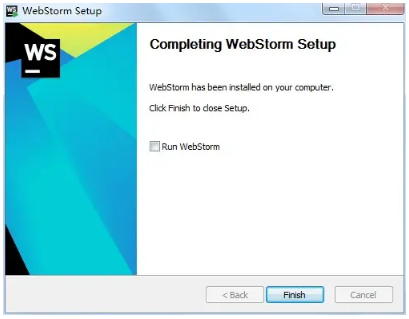
5、安装完成后,注意先不运行软件,所以不要勾选;

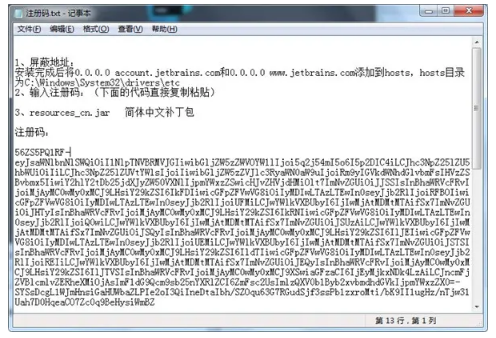
6、接下来对软件进行注册破解,首先以记事本的方式打开hosts文件,将代码添加至hosts文件屏蔽网络联网;
hosts文件默认目录【C:\Windows\System32\drivers\etc】

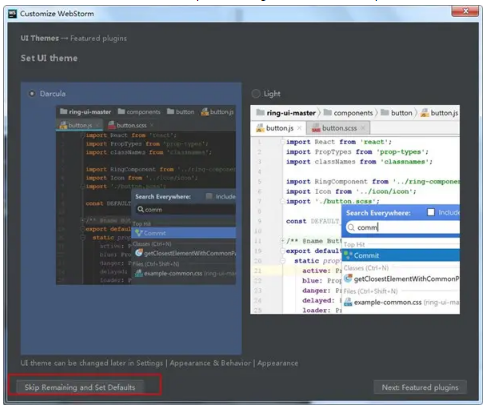
7、再运行桌面上生成的软件图标,选择do not import settings点击ok,再选"skip..."跳过;

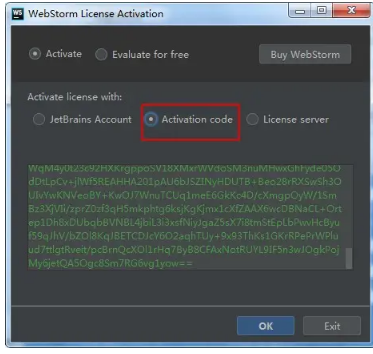
8、弹出注册界面,选择"activation code"输入注册码即可激活。

激活码如下,请复制粘贴即可:

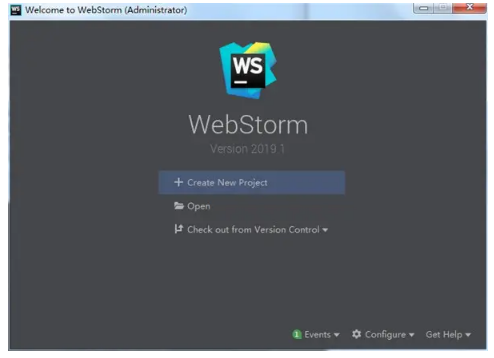
9、至此破解版成功激活,但还是英文界面;

10、如果想汉化成中文,可以将软件包中汉化文件resources_cn.jar复制替换。
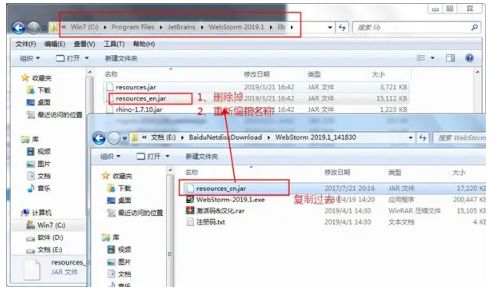
打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除或重命名,再将软件汉化包“resources_cn.jar”复制入内即可,默认安装路径【C:\Program Files\JetBrains\WebStorm 2019.1\lib】resources_en.jar重命名是为了返回英文界面,因为有用户说汉化不是很全面,但99%汉化好了。

11、再次打开软件,中文破解版已经成功激活,所有功能都可以免费使用。

新功能
一、JavaScript和TypeScript
1、使用JavaScript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。软件的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
2、使用Promise将函数转换为async / await
您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
二、构架
1、对Angular应用程序的新检查
对于Angular应用程序,软件添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易
在Angular应用程序中,您现在可以使用相关符号...弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持
软件现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
软件现在为使用扩展运算符合并的React props提供了更好的代码完成。
三、HTML和样式表
1、更新文档
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持
如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量
使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
四、测试
1、突出显示测试中的失败行
当您使用Jest,Karma,Mocha或Protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试
使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
五、工具
1、新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,软件现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose
如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、IDE
1、新的UI主题
您现在可以在软件中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
相关下载
相关教程
-
11-11
-
12-25
-
07-06
-
07-06
-
12-25
-
12-24
-
12-24
-
01-10
精品推荐
热门搜索
应用排行榜
- 最新排行
- 最热排行
- 评分最高
-
摄影摄像 大小:1.72G
-
办公教育 大小:1.98GB
-
办公教育 大小:133.11MB
-
游戏娱乐 大小:5.02MB
-
聊天社交 大小:155.15MB
-
办公教育 大小:8GB
-
模拟器 大小:2.09MB
-
摄影摄像 大小:1.55GB
-
游戏娱乐 大小:625MB
-
游戏娱乐 大小:2G
-
摄影摄像 大小:1.72G
-
聊天社交 大小:106.56MB
-
摄影摄像 大小:1.55GB
-
摄影摄像 大小:727.30 MB
-
办公教育 大小:133.11MB
-
系统工具 大小:125.94MB