JetBrains WebStorm2019.2如何获取注册码 WebStorm2019.2新增功能介绍
WebStorm2019.2如何安装?WebStorm2019.2如何激活?WebStorm2019.2如何汉化?WebStorm2019.2是编程利器WebStorm的新版,新增不少工具,让编程变得更容易。对于开发者来说,WebStorm是一款简单易用的HTML编辑器、web开发工具,具有语法高光等功能,给开发者提供了不少便利。下面来看看WebStorm2019.2如何激活以及新增功能介绍。
WebStorm与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能,包括对AngularJS的支持,能够高效准确地智能感知Angular语法、指令。WebStorm还完美支持Spy-js,合并了这款JavaScript调试利器,大大提高了开发者们的工作效率。
WebStorm最大的特点是支持一系列最新的技术,比如HTML5,CSS3,Node.js,AngularJS,Dart,CoffeeScript,TypeScript,LESS,Sass,Stylus,Karma,Mocha,Emmet,RequireJS。在编写CSS中,会智能的提示各种文件以及图片的路径,就不用再去确认这个文件是否存在了。
WebStorm2019新功能
为 JavaScript 和 TypeScript 提供更好的智能感知、改进对 Angular 框架的支持、更新了 CSS 和 HTML 文档,以及更强大的调试控制台等。
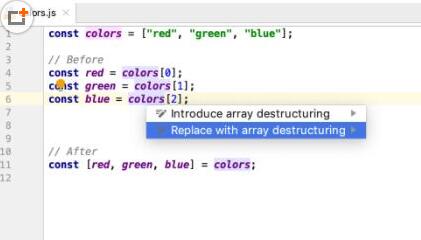
通过使用名为“destructuring”的功能,我们可以使用非常简洁的语法将数组和对象中的值解提取到变量中。WebStorm 新的重构和意图功能(Alt-Enter)可以帮助我们轻松地将 destructuring 引入 JavaScript 或 TypeScript 代码。
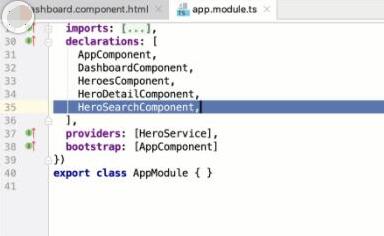
对于 Angular 应用程序,WebStorm 新增了 17 项新检查,可帮助我们在编码时检测应用程序中与 Angular 相关的特定错误,并提供快速修复的建议。这些检查在 TypeScript 和模板文件中都会生效,并会检查绑定、指令、组件和许多其他内容的使用。
WebStorm2019安装步骤
WebStorm2019下载地址 https://www.jetbrains.com/webstorm/download/#section=windows
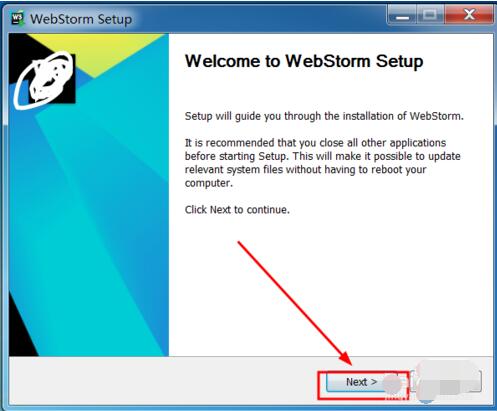
1、下载完成后打开安装向导界面,点击Next按钮进入到下一步操作
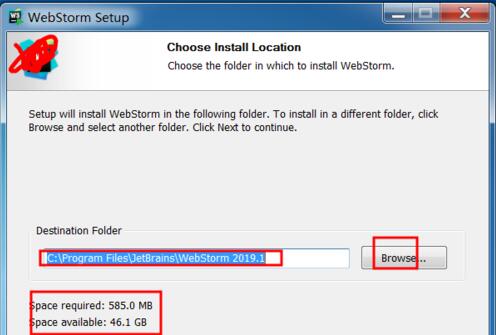
2、然后进入到这个界面,可以自定义选择安装目录,主要左下角的所需磁盘和磁盘剩余空间大小
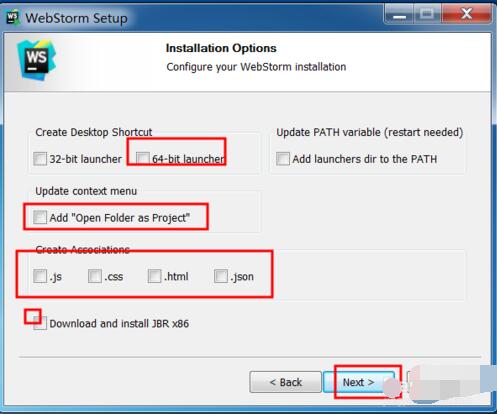
3、然后这里是选择一些自定义的操作设置,第一个是版本,关联文件和是否安装一个插件
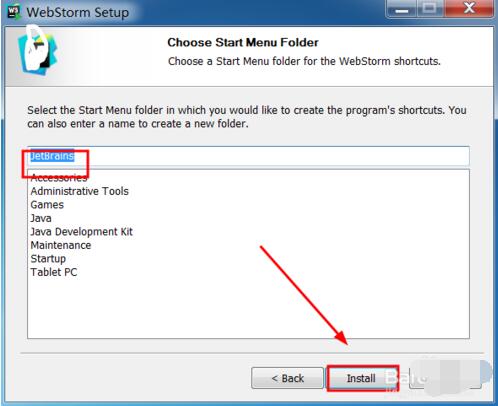
4、这个界面是选择在开始菜单的文件夹名称,点击Next按钮继续
5、接着就是等待软件进行安装了,需要耐心等待几分钟即可
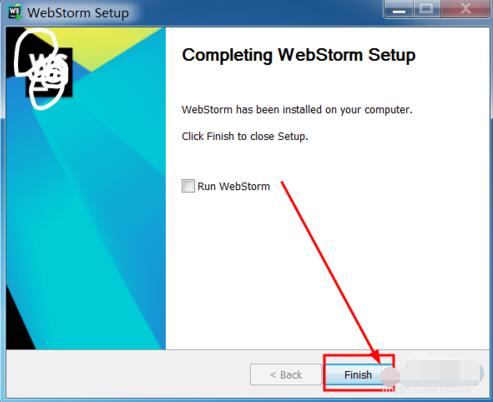
6、安装完成的界面如图所示,点击图中的finish按钮关闭向导,可以勾选中间的额选项立刻打开软件使用
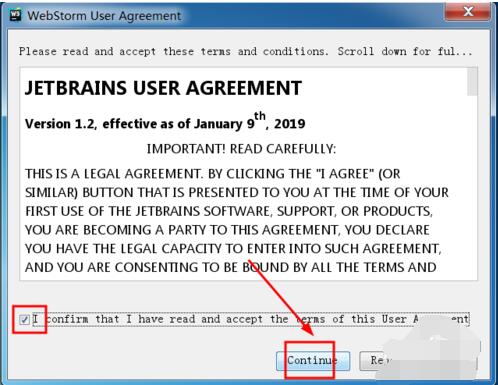
7、打开软件后会弹出如图所示的许可协议界面,同意并继续即可,之后会设置一些界面效果,根据自己的选择设置即可
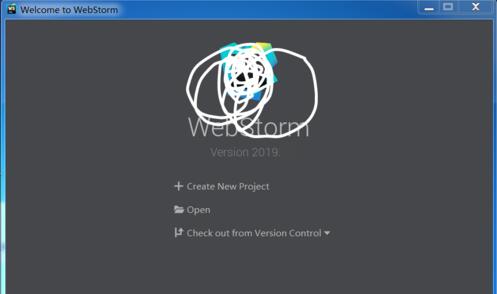
8、到这个界面就是以及可以正常使用了,选择新建或者打开之前的项目即可
WebStorm2019汉化教程
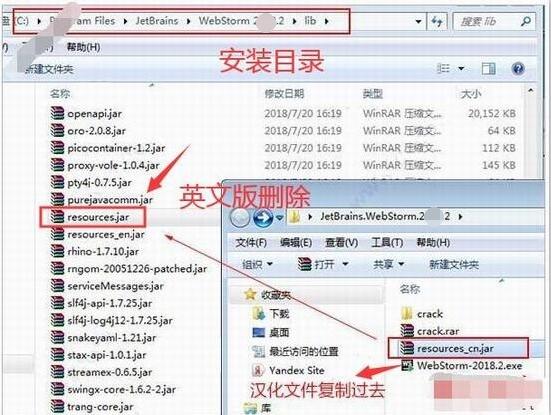
1、下载安装Webstorm 2019汉化包。
2、将汉化包里的resources_cn.jar文件复制到Webstorm 2019安装目录下的。\Webstorm\lib目录。
5、汉化完毕,重新打开Webstorm就可以显示中文。
WebStorm2019注册教程
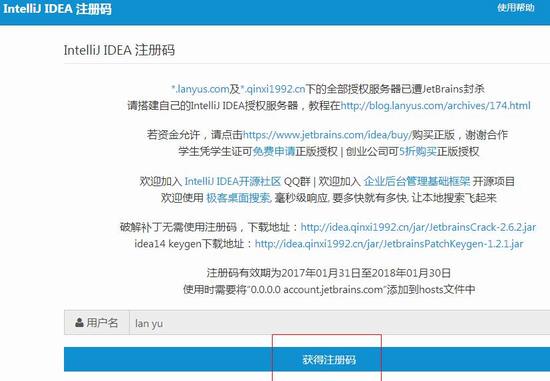
如何获取激活码?打开网址(IntelliJ IDEA 注册码),我们能看到下面的界面,直接点击获取激活码,将生成的激活码粘贴到WebStorm激活对话框中的【Lisence Code】输入框,点击OK即可破解。
打开文件弹出注册框,选择“Activation code”。复制如下注册码
webstorm 2019.2注册码如下:(因为排版关系,小编把一些行断开,用户复制后,请把不断行的地方连接上)
K6IXATEF43-
eyJsaWNlbnNlSWQiOiJLNklYQVRFRjQzIiwibGljZW5zZWVOYW1lIjoi5o6I5p2D5Luj55CG5ZWGOiBodHRw(不断行)
Oi8vaWRlYS5oay5jbiIsImFzc2lnbmVlTmFtZSI6IiIsImFzc2lnbmVlRW1haWwiOiIiLCJsaWNlbnNlUmVzd(不断行)
HJpY3Rpb24iOiIiLCJjaGVja0NvbmN1cnJlbnRVc2UiOmZhbHNlLCJwcm9kdWN0cyI6W3siY29kZSI6IklJIi(不断行)
wiZmFsbGJhY2tEYXRlIjoiMjAxOS0wNi0wNSIsInBhaWRVcFRvIjoiMjAyMC0wNi0wNCJ9LHsiY29(不断行)
kZSI6IkFDIiwiZmFsbGJhY2tEYXRlIjoiMjAxOS0wNi0wNSIsInBhaWRVcFRvIjoiMjAyMC0wNi0wNCJ9L(不断行)
HsiY29kZSI6IkRQTiIsImZhbGxiYWNrRGF0ZSI6IjIwMTktMDYtMDUiLCJwYWlkVXBUbyI6IjIwMjAtMDYt(不断行)
MDQifSx7ImNvZGUiOiJQUyIsImZhbGxiYWNrRGF0ZSI6IjIwMTktMDYtMDUiLCJwYWlkVXBUbyI6IjIw(不断行)
MjAtMDYtMDQifSx7ImNvZGUiOiJHTyIsImZhbGxiYWNrRGF0ZSI6IjIwMTktMDYtM(不断行)
DUiLCJwYWlkVXBUbyI6IjIwMjAtMDYtMDQifSx7ImNvZGUiOiJETSIsImZhbGxiYWNrRGF0ZSI(不断行)
6IjIwMTktMDYtMDUiLCJwYWlkVXBUbyI6IjIwMjAtMDYtMDQifSx7ImNvZGUiOiJDTCIsImZhbGxiYWNrRG(不断行)
F0ZSI6IjIwMTktMDYtMDUiLCJwYWlkVXBUbyI6IjIwMjAtMDYtMDQifSx7ImNvZGUiOiJSUzAiLCJmY(不断行)
WxsYmFja0RhdGUiOiIyMDE5LTA2LTA1IiwicGFpZFVwVG8iOiIyMDIwLTA2LTA0In0seyJjb2RlIjoiUkMiL(不断行)
CJmYWxsYmFja0RhdGUiOiIyMDE5LTA2LTA1IiwicGFpZFVwVG8iOiIyMDIwLTA2LTA0In0seyJjb2(不断行)
RlIjoiUkQiLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA2LTA1IiwicGFpZFVwVG8iOiIyMDIwLTA2L(不断行)
TA0In0seyJjb2RlIjoiUEMiLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA2LTA1IiwicGFpZFVwVG(不断行)
8iOiIyMDIwLTA2LTA0In0seyJjb2RlIjoiUk0iLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA2LTA1Iiwic(不断行)
GFpZFVwVG8iOiIyMDIwLTA2LTA0In0seyJjb2RlIjoiV1MiLCJmYWxsYmFja0RhdGUiOiIyM(不断行)
DE5LTA2LTA1IiwicGFpZFVwVG8iOiIyMDIwLTA2LTA0In0seyJjb2RlIjoiREIiLCJmYWxs(不断行)
YmFja0RhdGUiOiIyMDE5LTA2LTA1IiwicGFpZFVwVG8iOiIyMDIwLTA2LTA0In0seyJjb2RlIjoiREMiLCJmYWxsYmFja0R(不断行)
hdGUiOiIyMDE5LTA2LTA1IiwicGFpZFVwVG8iOiIyMDIwLTA2LTA0In0seyJjb2RlIjoiUlNVIiwiZmFsbGJhY2tEYXRlIjoiMjAx(不断行)
OS0wNi0wNSIsInBhaWRVcFRvIjoiMjAyMC0wNi0wNCJ9XSwiaGFzaCI6IjEzMjkyMzI4LzAiLCJncmFjZ(不断行)
VBlcmlvZERheXMiOjcsImF1dG9Qcm9sb25nYXRlZCI6ZmFsc2UsImlzQXV0b1Byb2xvbmdhdGVkIjpmYWxzZX0=-
KUaQi549fH96M/qU7jTvuMeq2GuedA+WppV3irI0JHlfDuhJlidK2m3yoRxitGNmimPFVUA8Dk38OzXnP(不断行)
29I39QDXH5VAF8VjOP0XrqdfrpaZUKpdhRaYz8r1NAwID75U4LqYCvFbazka1dCMJBFqJ2wum1+CSQhJ(不断行)
1O7CSchAJAbjcCRQjbU2sXOofAA2sPLi7nlJw2wrjOHzH9cOczUn11n24PE9BQ/oYGITHkzsu94i4Q90Z1jQysMt(不断行)
XLgM/HoLSHY2T9rKULLoh+tdMwBp9+m0VLF/R5gdkVDV/dlorrA9OEZIsSOaG+oWSen/AulKH6OXllZJoR+b/T6YYfGWg==-
MIIElTCCAn2gAwIBAgIBCTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXR(不断行)
Qcm9maWxlIENBMB4XDTE4MTEwMTEyMjk0NloXDTIwMTEwMjEyMjk0NlowaDELMAk(不断行)
GA1UEBhMCQ1oxDjAMBgNVBAgMBU51c2xlMQ8wDQYDVQQHDAZQcmFndWUxGTA(不断行)
XBgNVBAoMEEpldEJyYWlucyBzLnIuby4xHTAbBgNVBAMMFHByb2QzeS1mcm9tL(不断行)
TIwMTgxMTAxMIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAxcQkq+zdxlR(不断行)
2mmRYBPzGbUNdMN6OaXiXzxIWtMEkrJMO/5oUfQJbLLuMSMK0QHFmaI37WShyx(不断行)
ZcfRCidwXjot4zmNBKnlyHodDij/78TmVqFl8nOeD5+07B8VEaIu7c3E1N+e1doC6wht4I4+I(不断行)
EmtsPAdoaj5WCQVQbrI8KeT8M9VcBIWX7fD0fhexfg3ZRt0xqwMcXGNp3DdJHiO0r(不断行)
CdU+Itv7EmtnSVq9jBG1usMSFvMowR25mju2JcPFp1+I4ZI+FqgR8gyG8oiNDyNEoAbsR(不断行)
3lOpI7grUYSvkB/xVy/VoklPCK2h0f0GJxFjnye8NT1PAywoyl7RmiAVRE/EKwIDA(不断行)
QABo4GZMIGWMAkGA1UdEwQCMAAwHQYDVR0OBBYEFGEpG9oZGcfLMGNBkY7Sg(不断行)
HiMGgTcMEgGA1UdIwRBMD+AFKOetkhnQhI2Qb1t4Lm0oFKLl/GzoRyk(不断行)
GjAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBggkA0myxg7KDeeEwEwYD(不断行)
VR0lBAwwCgYIKwYBBQUHAwEwCwYDVR0PBAQDAgWgMA0GCSqGSIb3(不断行)
DQEBCwUAA4ICAQAF8uc+YJOHHwOFcPzmbjcxNDuGoOUIP+2h1R75Lecswb7ru2L(不断行)
WWSUMtXVKQzChLNPn/72W0k+oI056tgiwuG7M49LXp4zQVlQnFmWU1ww(不断行)
GvVhq5R63Rpjx1zjGUhcXgayu7+9zMUW596Lbomsg8qVve6euqsrFicYkIIuUu4zYP(不断行)
ndJwfe0YkS5nY72SHnNdbPhEnN8wcB2Kz+OIG0lih3yz5EqFhld03bGp222(不断行)
ZQCIghCTVL6QBNadGsiN/lWLl4JdR3lJkZzlpFdiHijoVRdWeSWqM4y0t23c92HXKrgpp(不断行)
oSV18XMxrWVdoSM3nuMHwxGhFyde05OdDtLpCv+jlWf5REAHHA201pAU6b(不断行)
JSZINyHDUTB+Beo28rRXSwSh3OUIvYwKNVeoBY+KwOJ7WnuTCUq1meE6GkK(不断行)
c4D/cXmgpOyW/1SmBz3XjVIi/zprZ0zf3qH5mkphtg6ksjKgKjmx1cXfZAAX6wc(不断行)
DBNaCL+Ortep1Dh8xDUbqbBVNBL4jbiL3i3xsfNiyJgaZ5sX7i8tmStEpLbPwvHcB(不断行)
yuf59qJhV/bZOl8KqJBETCDJcY6O2aqhTUy+9x93ThKs1GKrRPePrWPluud7(不断行)
ttlgtRveit/pcBrnQcXOl1rHq7ByB8CFAxNotRUYL9IF5n3wJOgkPojMy6jetQA5Ogc8Sm7RG6vg1yow==
WebStorm2019设置技巧
1、如何更改主题(字体&配色):
File -》 settings -》 Editor -》 colors&fonts -》 scheme name.主题下载地址
2、如何让webstorm启动的时候不打开工程文件:
File -》 Settings-》General去掉Reopen last project on startup.
3、如何完美显示中文:
File -》 Settings-》Appearance中勾选Override default fonts by (not recommended),设置Name:NSimSun,Size:12
4、如何显示行号:
File -》 Settings-》Editor,”Show line numbers”打上勾,就显示行号了
5、如何代码自动换行:
File -》 settings -》 Editor “Use Soft Wraps in editor” 打上钩,代码就自动换行了
6、如何点击光标,显示在本行末尾:
File -》 Settings-》Editor “Allow placement of caret after end of line”去掉勾就行了。
7、如何修改快键键:
File -》 Settings-》Keymap,然后双击要修改快捷的功能会有提示框出来,按提示操作
8、换成自己熟悉编辑器的快键键:
File -》Settings-》Keymap,支持像Visual Studio、Eclipse、NetBeans这样的主流IDE。
9、javascript类库提示。
File -》 settings -》 Javascript -》 Libraries -》 然后在列表里选择自己经常用到的javascript类库,最后Download and Install就ok了。
10、在开发js时发现,需要ctrl + return 才能选候选项:
File -》 Setting -》 Editor -》 Code Completion -》 Preselect the first suggestion: “Smart” 改为 “Always”
11、js提示比较迟缓
File -》 Code Completion -》 Autopopup in 下 1000改为0
12、git配置:
File -》 settings -》 Editor -》 github,进去改github的账户,如果没有git则不需要。
13、插件安装:
File -》plugins,然后就选择给力的插件们再安装。(“css-X-fire”插件,用于当使用firebug修改css属性时,编辑器内的css代码也会发生变化。)
WebStorm2019新功能
一、WebStorm2019JavaScript和TypeScript
1、使用JavaScript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
2、使用Promise将函数转换为async / await
您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
二、WebStorm2019构架
1、对Angular应用程序的新检查
对于Angular应用程序,webstorm 2019.1添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易
在Angular应用程序中,您现在可以使用相关符号。。。弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持
webstorm 2019.1现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
webstorm 2019.1现在为使用扩展运算符合并的React props提供了更好的代码完成。
三、WebStorm2019HTML和样式表
1、更新文档
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持
如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量
使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
四、WebStorm2019测试
1、突出显示测试中的失败行
当您使用Jest,Karma,Mocha或Protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试
使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
五、WebStorm2019工具
1、新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
webstorm 2019.1现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose
如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、WebStorm2019IDE
1、新的UI主题
您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
WebStorm2019.2更新了哪些内容
WebStorm 2019.2 发布了,此版本 JavaScript 与 TypeScript 的代码自动补全功能得到改进,Vue.js 支持得到增强,并且支持了 20 多种语言语法高亮,还有更加智能的析构等。
1、New UI of completion popup
JavaScript 与 TypeScript 自动补全代码的弹出窗口现在有更加精致的外观,补全建议的显示变得更加清晰和一致,更容易查看到补全对象的定义位置以及它是否是标准语言 API 的一部分。此外,对于具有多个定义的内容,现在还有一个新图标。
2、Smart new intentions
新的 Propagate to destruct intent(Alt-Enter),在可能再次进行析构的情况下可以替换额外的变量。IDE 现在会提示条件中的布尔表达式是否有一些不必要的部分,并建议简化它。
3、Improved Rename refactoring
在 JavaScript 或 TypeScript 文件中重命名符号时,IDE 现在将动态用法组合在一起,默认情况下将它们从重构中排除。这使得重构更加准确,并可以更好地控制在重构预览工具窗口中应该重命名的内容。
4、Better support for Vue.js component libraries
现在 Vue 代码自动补全功能更加精确,因为 IDE 采用了 Vuetify、BootstrapVue 与 Quasar 等 Vue 组件库与工具。
5、Syntax highlighting for 20+ languages
支持 20 多种语法高亮,比如 PHP 与 Python,无需额外配置,能力主要来自于 IDE 集成的 TextMate 语法文件集。
6、Support for shell scripts
WebStorm 支持 shell 脚本,.sh 和 .bash 文件支持代码自动补全,可以使用新的运行配置,并且 IDE 集成 ShellCheck 用于 linting、集成 shfmt 以格式化代码。
7、Completion in .gitignore
.gitignore 文件中也为文件和文件夹名称提供了补全建议。
以上就是WebStorm2019安装、激活和汉化教程。WebStorm2019新增不少功能,比如New UI of completion popup、20种语法高亮,支持shell脚本。WebStorm2019支持最新技术,是个编程利器,能大大提高开发者的编程效率。关注教程之家,解锁更多软件教程。