Visual Studio Code怎么设置默认浏览器 一个扩展搞定
教程之家
办公软件
很多程序员在Visual Studio Code中编写HTML代码后,想要直接将代码导入到浏览器运行查看效果,而不是使用默认的VScode控制台,其实这个操作只需一个扩展就可以实现,下面就来教教大家如何操作。
【操作方法】
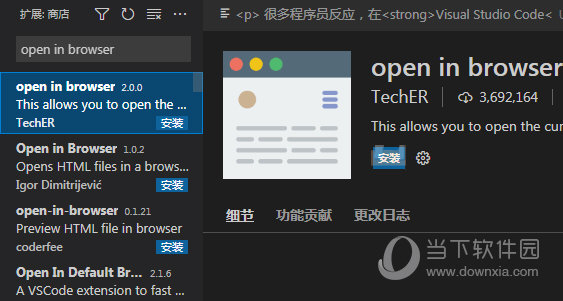
1、首先我们前往扩展栏中搜索“open in browser”扩展,然后将其安装。

2、安装完成后,可以查看一下文档,里面有插件使用的快捷键。在默认浏览器中显示是Alt+B;在其他浏览器中显示是Shift+Alt+B。
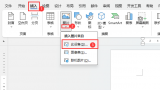
3、最后回到开始创建的html文档,可以使用快捷键运行。也可以对着html文档右键单击,在弹出的窗口中选择使用默认浏览器打开或者其他浏览器打开。

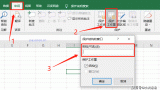
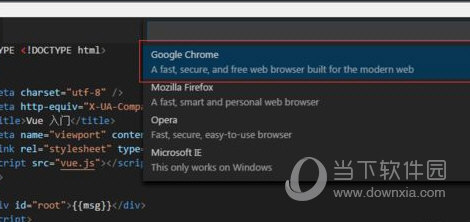
4、如果是选择在其他浏览器中打开,中间的命令框会显示可以使用的浏览器,选择自己需要的浏览器名称即可。

以上就是Visual Studio Code设置默认浏览器的方法了,一个扩展就行了可见Visual Studio Code的扩展能力还是非常强大的,当然了open in browser扩展使用比较方便,功能也比较稳定。其他的相关插件也有很多,但是效果不及这款。