-
visual studio code(代码编辑器)
-
版本:v1.62.2
大小:64.3MB
类别:编程工具
时间:2022-11-01
运行截图
软件介绍
visual studio code中文版是款跨平台的源代码编辑器,支持跨平台和任何平台使用的开发应用软件,深受现代广大程序员青睐,新版本对于开发、调试、测试、写作、扩展等核心功能点都做了加强,本次更新主要改进了文档视图,完善了对 Markdown的支持,新增PHP语法高亮,拥有一个强大的调试器,可以帮助程序员提高代码的编辑速度,并对代码进行循环调试,可以直接在软件中模拟代码程序的运行情况,通过快捷键的操作快速掌握程序运行的每一个细节。

visual studio code最新版本软件特色:
VS Code包括开箱即用的功能只是开始。VS代码扩展允许您为安装添加语言,调试器和工具,以支持您的开发工作流程。VS Code的丰富的可扩展性模型使扩展作者可以直接插入VS代码UI,并通过VS代码使用的相同API提供功能。本主题说明如何查找,安装和管理VS代码扩展。
在其核心,Visual Studio Code具有一个闪电迅速的源代码编辑器,完美的日常使用。VS Code支持数百种语言,通过语法高亮显示,括号匹配,自动缩进,框选择,片段等功能,帮助您立即实现高效。直观的键盘快捷键,轻松自定义和社区贡献的键盘快捷键映射让您轻松浏览代码。
对于严格的编码,你通常会从具有更多代码理解的工具中受益,而不仅仅是文本块。Visual Studio代码包括对IntelliSense代码完成,丰富的语义代码理解和导航以及代码重构的内置支持。
当编码变得艰难时,艰难的调试。调试通常是开发人员在精简编码体验中最缺乏的一个特性,所以我们做到了。Visual Studio代码包含一个交互式调试器,因此您可以在控制台中遍历源代码,检查变量,查看调用堆栈和执行命令。
VS代码还与构建和脚本工具集成,以执行常见任务,使日常工作流程更快。VS代码支持Git,所以你可以使用源代码控制,而不必离开编辑器,包括查看待更改的差异。
visual studio code最新版本主要功能:
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。Microsoft Docs(微软文档)提供了相应的学习教程帮助用户在 Visual Studio Code 中登陆 GitHub。
Visual Studio Code 提供了丰富的快捷键。用户可通过快捷键 [Ctrl] + [K] + [S] (按住Ctrl键不放,再按字母K键和S键)调出快捷键面板,查看全部的快捷键定义。也可在面板中双击任一快捷键,为某项功能指定新的快捷键。一些预定义的常用快捷键包括:格式化文档(整理当前视图中的全部代码),[Shift] + [Alt] + [F];格式化选定内容(整理当前视图中被选定部分代码),[Ctrl] + [K] + [F];放大视图,[Ctrl] + [Shift] + [=];缩小视图,[Ctrl] + [Shift] + [-];打开新的外部终端(打开新的命令行提示符):[Ctrl] + [Shift] + [C]。
visual studio code最新版本使用教程:
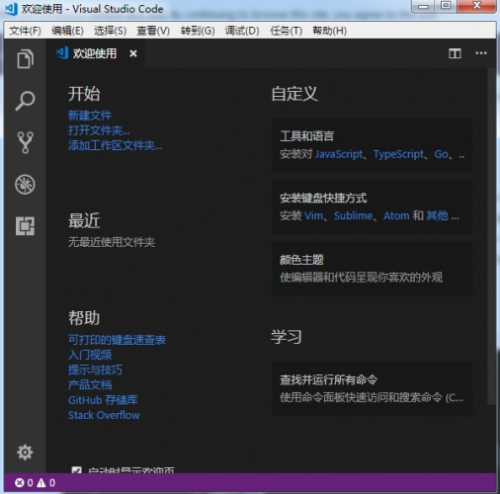
1. 外观:

典型的vs风格的ui,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。
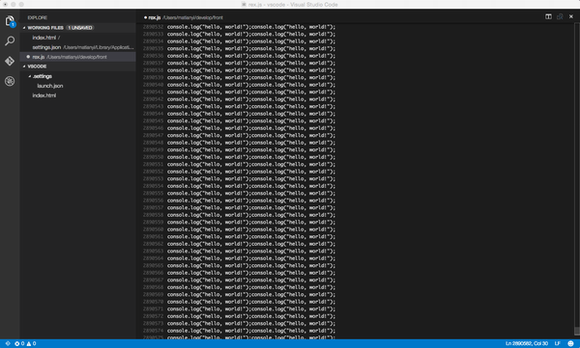
2. 性能:

mac air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,go to line也不卡顿,粘贴代码会卡顿、问题不大。sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。
3. 用户体验细节
这个我一点一点来说
(1) 可以直接点击gui按钮或者右键进行新建file、folder这样的操作。(以前的sublime这方面比较差)

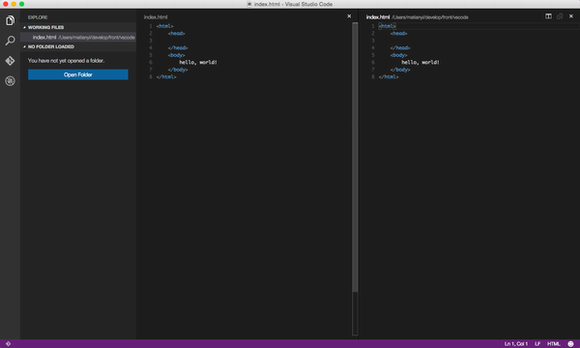
(2) 直接分离tab和关闭tab

左边的按钮可以直接split窗口。。比Sublime方便多了。右边的x可以直接关闭标签。
然后左侧还可以看到一个大的蓝色按钮,可以直接Open Folder,也比较爽。。这里也就直接暗示了以Folder为项目,不然很多新手弄不清楚打开文件、打开Folder什么的。

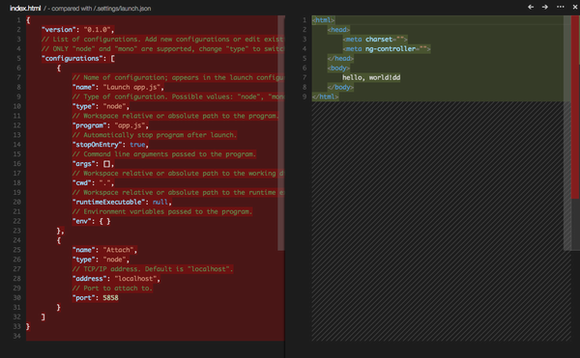
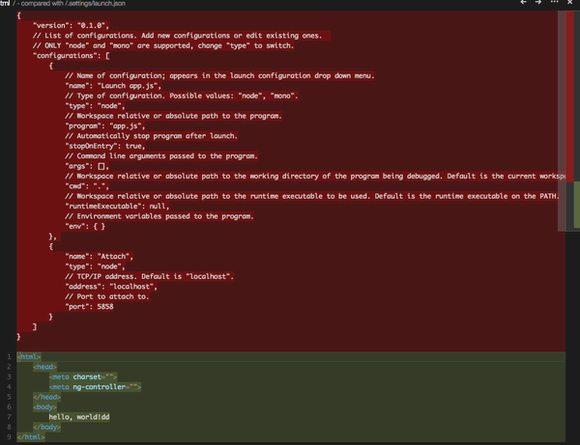
(3) 无插件化的代码diff
非常强大的一个功能,目前发现两个方式可以启动diff功能。
第一种是在左侧,右键文件select to compare,然后再右键一个文件compare with 'xx',就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。

然后左上角点击...按钮,会出现

然后点击switch to Inline View,可以并到一个tab diff。

(4) 代码补全支持angular标签、支持函数说明提示
然后简单试了一下html和js的代码补全(c#试了貌似没有补全,具体的再看)
html的补全算不错的,还支持angular的标签补全。
js的代码补全太帅了,直接看图吧,每个函数属性都有说明。支持node补全。。

(5) 自动提示覆盖配置文件&悬浮提示
这种编辑器,自己改配置文件也是很常见的。目前,不支持对不同语言进行独立配置,都是集成在一个配置文件里面;不过支持对不同项目有不同的配置文件,支持快捷键配置。
配置的时候有两点很nice:
1. 会自动打开default settings和user settings,提示让你在右侧修改覆盖自己的配置文件。这个对新手很友好、也很方便。
2. 另外鼠标放到配置文件(json格式)的key上,会自动悬浮提示。

(6) 语法错误提示&格式化代码&无插件化的代码debug

内置了语法错误提示,很方便。
右键代码区域支持自动格式化代码,挺不错的。
编辑器还带了原生的debug功能。
目前来看,配置文件主要是前端开发方面的配置,debug支持node和mono(.net)。
开启debug功能,必须要mono3.0安装好,我光调试node也要安装,不清楚为什么。
点击左侧的debug按钮,会自动在目录下生成debug的配置文件!

按照自己所需修改好,然后左侧选择要debug的配置,然后就跑起来了。

(7) 支持简单的多行选择
在单词上右键change all occurrences,然后就可以选择多行了。

visual studio code最新版本语言支持:
该编辑器支持多种语言和文件格式的编写,截止2019年9月,已经支持了如下37种语言或文件:F#、HandleBars、Markdown、Python、Java、PHP、Haxe、Ruby、Sass、Rust、PowerShell、Groovy、R、Makefile、HTML、JSON、TypeScript、Batch、Visual Basic、Swift、Less、SQL、XML、Lua、Go、C++、Ini、Razor、Clojure、C#、Objective-C、CSS、JavaScript、Perl、Coffee Script、Dockerfile、Dart。
visual studio code最新版本更新日志:
1、完整的产品图标刷新 - 所有VS Code的新现代图标。
2、在“设置”UI中编辑字符串数组 - 直接从“设置”编辑器添加到字符串数组。
3、在文件资源管理器中显示搜索结果 - 快速跳转到文件资源管理器中的文件位置。
4、在选择中显示空格 - 仅为选定文本查看空白字符。
5、查找和替换保留套管 - 替换文本而不会丢失字母套管。
6、终端搜索用户体验改进 -终端的更直观的自下而上搜索顺序。
7、更好的SCSS @import导航 - VS Code现在可以检查SCSS文件的更多位置。
8、远程开发教程 - 通过SSH和WSL工作的新的逐步教程。
相关下载
相关教程
-
12-17
-
05-21
-
05-17
-
05-31
-
05-19
-
06-05
-
05-21
-
05-25
精品推荐
应用排行榜
- 最新排行
- 最热排行
- 评分最高
-
摄影摄像 大小:1.72G
-
办公教育 大小:1.98GB
-
办公教育 大小:133.11MB
-
游戏娱乐 大小:5.02MB
-
聊天社交 大小:155.15MB
-
办公教育 大小:8GB
-
模拟器 大小:2.09MB
-
摄影摄像 大小:1.55GB
-
游戏娱乐 大小:625MB
-
游戏娱乐 大小:2G
-
摄影摄像 大小:1.72G
-
聊天社交 大小:106.56MB
-
摄影摄像 大小:1.55GB
-
摄影摄像 大小:727.30 MB
-
办公教育 大小:133.11MB
-
系统工具 大小:125.94MB