flash如何制作雨滴下落效果_教你制作完美的下雨效果
在Adobe Flash中制作雨滴下落效果是一项既有趣又富有创造性的任务,它可以为动画和交互设计增添生动的氛围。这种效果通常通过编程和动画技巧结合来实现,涉及到多个步骤和技术,如图形设计、动画制作以及ActionScript编程。首先,需要设计雨滴的形状和样式,这可以通过Flash内置的绘图工具或导入外部图像来完成。接着,利用时间轴和动画技巧,创建雨滴下落的动画效果。然后,为了使效果更加自然和多样,可以通过编写ActionScript代码来控制雨滴的大小、速度、方向以及数量等参数。
这些技巧的综合运用不仅能制作出逼真的雨滴下落效果,也能够让创作者在动画制作的过程中掌握更多Flash软件的高级功能。下面,我们将逐步介绍如何在Flash中制作雨滴下落效果,从基本的图形创建到动画制作,再到脚本编程,详细解析每一步骤。
flash制作雨滴下落效果方法步骤
今天我们来做一个下雨的效果。首先打开这个软件然后点击这线条工具,还有就是把背景改为黑色,

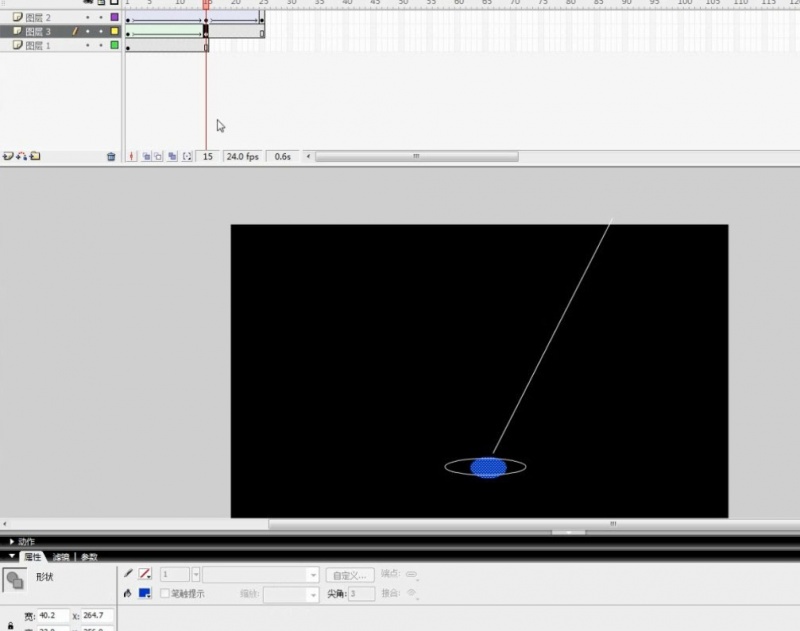
接着在舞台中间画一个线条就斜下来就可以了!

然后我们点击这个椭圆形工具,这里要注意椭圆形工具工具绘制的时候,是不需要填充的。你直接要这个轮廓线笔触就可以了,

然后就直接在舞台上面画一个,这个头型扁椭圆形,画完以后呢然后我们就直接对这个椭圆形和线条,把他们两个分别放在不同的图层里。

然后呢我们首先给底下的椭圆型转成元件,在第1层15分还有25针三个地方插入关键帧,然后用任意变形工具对这个图形进行调整,

第一针把它缩小然后15帧放大,然后再到25针实现渐变消失的效果。这样一个水波纹效果就做完了。

接着我们在线条图层上面新建一个图层,然后呢点击椭圆形工具绘制一个椭圆形,我们是用这个椭圆形制作一个下雨的效果。

接着在15帧的地方,他有一个变形补间然后把椭圆形拉下来。然后接着就把这个椭圆形的第一帧放在上面去,让椭圆形从一个线条从上面下来效果。

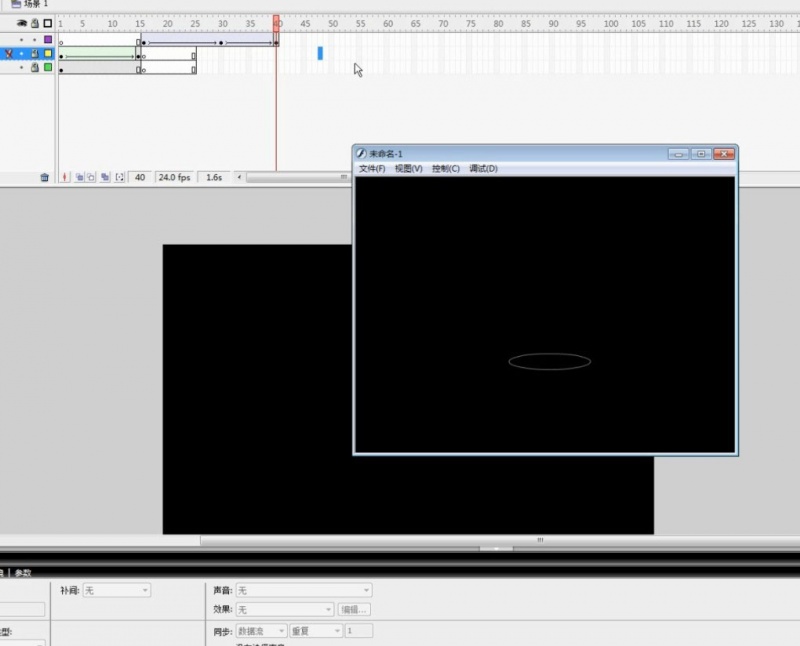
这样就可以模拟倒水滴下落的这个特效,然后呢,做完这个变形补间以后把这个图层转成遮罩,在一个下雨效果就完成了,

这次我们再把这个底下这个椭圆形放大效果把下雨效果的后面,往后面拖动,让这个这个雨滴下落完以后呢就出现这个水波散开效果,最后一个下雨效果就这样做完了。

注意事项:
下落的雨水是通过椭圆形实现的遮罩效果。
以上就是Flash8做一个雨滴下落的效果的技巧,希望大家喜欢。
![快手关闭戳一下功能方法步骤_快手怎么关闭戳一下功能[多图]](https://img.jiaochengzhijia.com/uploadfile/2024/0929/20240929100154518.jpg@crop@160x90.jpg)

![淘宝查询快递单号的方法步骤_淘宝怎么查询快递单号[多图]](https://img.jiaochengzhijia.com/uploadfile/2024/0929/20240929080153194.jpg@crop@160x90.jpg)
![QQ查看单向好友的方法步骤_QQ怎么查看单向好友[多图]](https://img.jiaochengzhijia.com/uploadfile/2024/0929/20240929070314138.jpg@crop@160x90.jpg)




