AI如何画卡通风格啤酒和热狗图标_这样操作简直太简单了
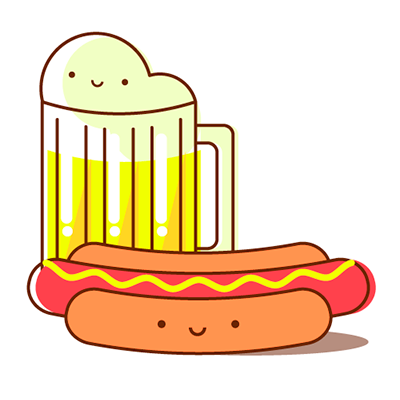
当AI绘制卡通风格的啤酒和热狗图标时,它会采用一系列的图形和颜色简化策略来表现出活泼且引人注目的设计。AI首先定义出图标的基本轮廓,例如将啤酒杯描绘为一个倒梯形配以泡沫顶端,热狗则由一个长椭圆形的香肠和一个弯曲的面包组成。然后,AI选择鲜艳且对比强烈的颜色方案,为啤酒选择金黄色和白色,为热狗选用棕色和亮黄色。
接着,AI加入夸张的元素,比如泡沫满溢或者热狗上滴落的番茄酱,以增强图标的卡通效果。通过这些步骤,AI能够创造出既可爱又具有标志性的食物图标,既适合视觉识别,也能激发观者的食欲。
AI画卡通风格啤酒和热狗图标方法步骤

建立线啤酒图标
第1步
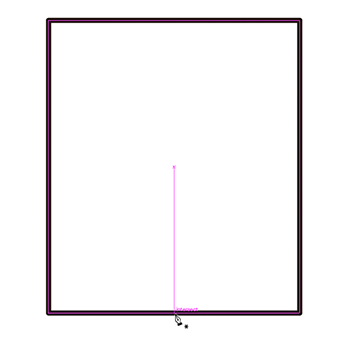
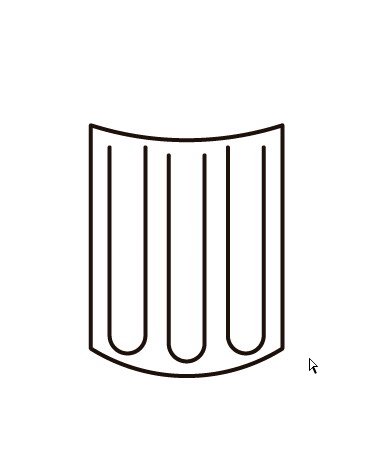
在"新文档"中,使用"矩形"工具(M)并为罐子制作192×223 px的形状
在"笔触"面板中,使用"圆角和圆角"将笔触权重设置为4 pt,并填充为空
第2步
选择矩形,然后使用钢笔工具(P)在形状的顶部和底部路径的中间创建一个相交

第3步
使用直接选择工具(A)选择我们刚刚使用钢笔工具(P)创建的新顶部锚,按住Shift键,然后按3次下箭头键,对新的底部
锚点执行相同的操作,但按向下箭头键6次而不是3次。选择两个新的锚点,然后将"实时角"拉向顶部

第4步
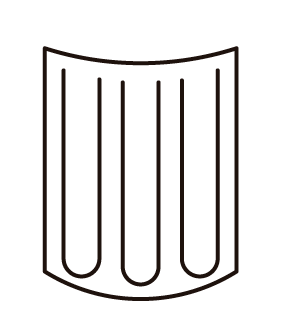
使用矩形工具(M)制作36×206 px的形状,并将两个底部活动角向中心拉,以使底部边缘变圆。选择新形状,按住Alt键并
用鼠标拖到右侧。复制它,并使用再次转换(Control-D)复制最后一个。将这三个新形状中的第二个调整到Jar中,并擦除
它们的顶部路径,并同时调整顶部锚点


第5步
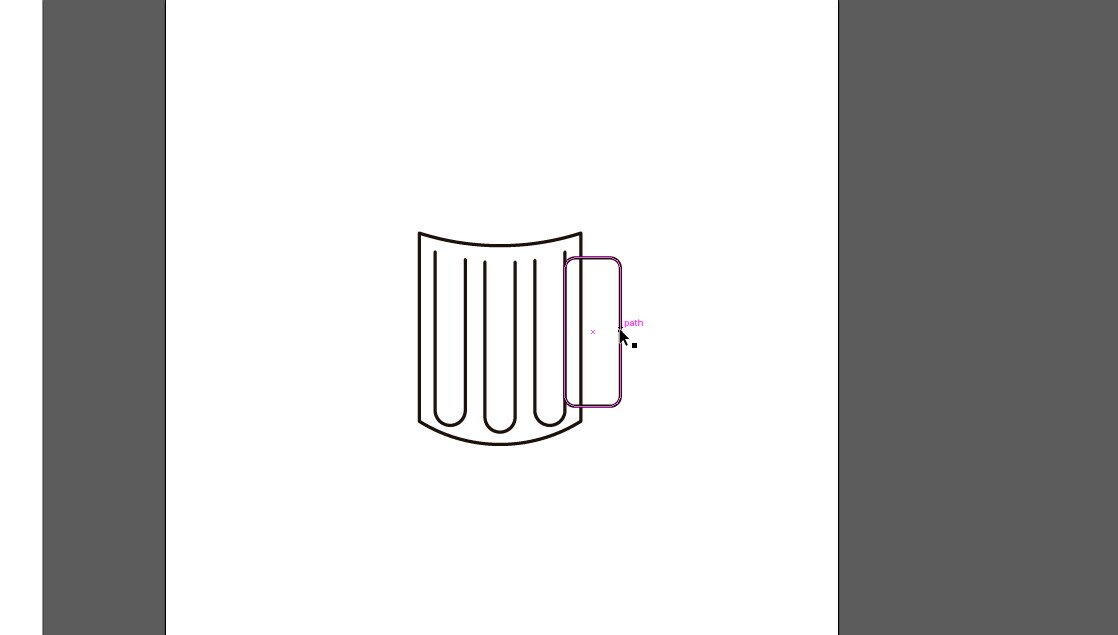
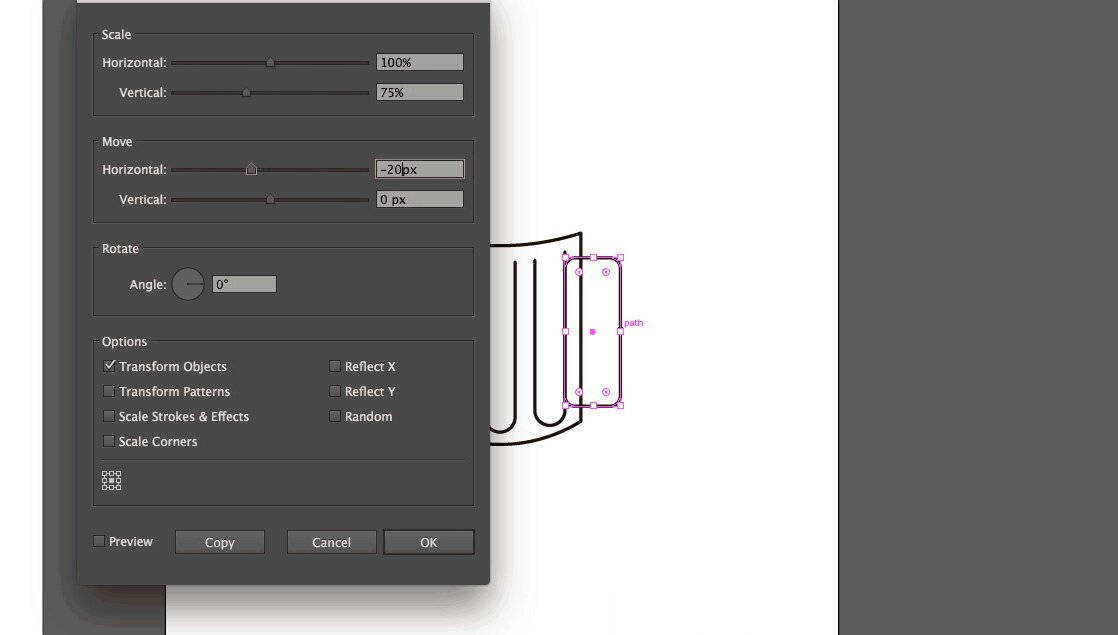
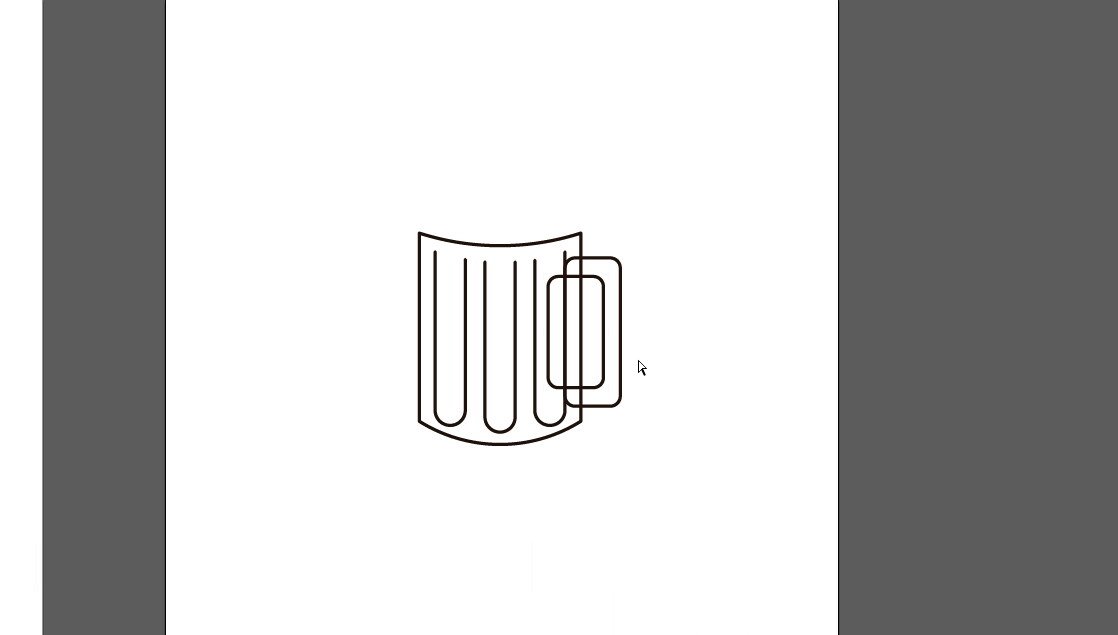
构建罐子的手柄,需要两个矩形,取圆角矩形工具,并制作一个66×175像素的形状和一个12像素的角半径,使用选择工具
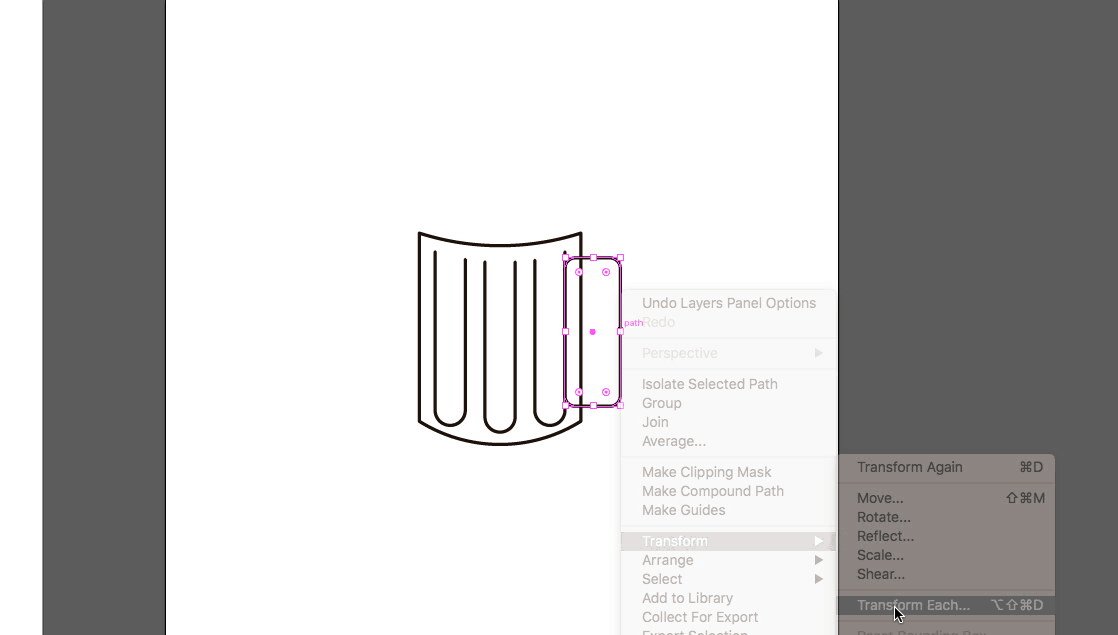
(V)选择"圆角矩形"并使用"变换"进行选择每个调整后的设置并复制

使用选择工具(V)选择大的圆角矩形,然后双击它。现在我们处于隔离模式,使用剪刀工具(C),然后单击罐子的交点并
删除多余的部分。退出隔离模式,并使用小圆角矩形进行相同操作

第6步
对于啤酒杯头,我们将使用椭圆工具(L),制作一个138×138 px的圆圈,然后另一个91x91 px的圆圈,用剪刀工具(C)删
除与罐子手柄相同的交点

先创建脸部,需要三个圆圈,每个眼睛1个,嘴巴一个。对于眼睛,选择"椭圆工具"(L)并制作一个7×7像素的圆
形,填充且无笔触,按住Alt键并拖动鼠标将其复制。选择椭圆工具(L),然后制作一个12.5×12.5 px的圆,将笔触粗细设
置为3 pt,然后将Fill填充为空。 使用旋转工具,将圆旋转-9°并删除圆的上半部分
多彩啤酒
第1步
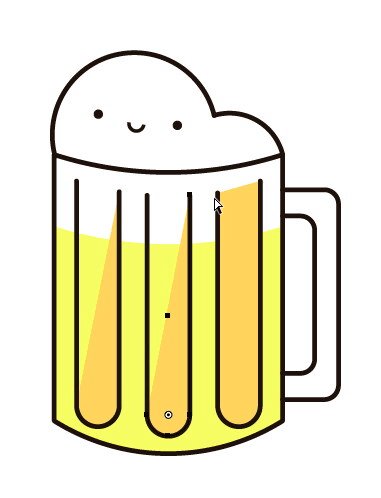
在我们之前工作的图层下创建一个新图层。复制(Control + C)罐子的形状,然后在此新图层中粘贴(Control-Shift + V)
顺着颜色用#F8FF4D填充矩形,将顶部锚点向下拉60px

第2步
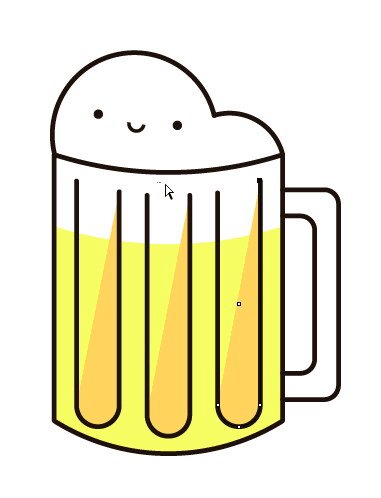
对罐子内的三个形状进行相同的处理,并填充颜色#F8D44D,不作任何笔触,删除这三个形状的左上部分,选择顶部锚点并将
其调整为顶部下方的形状

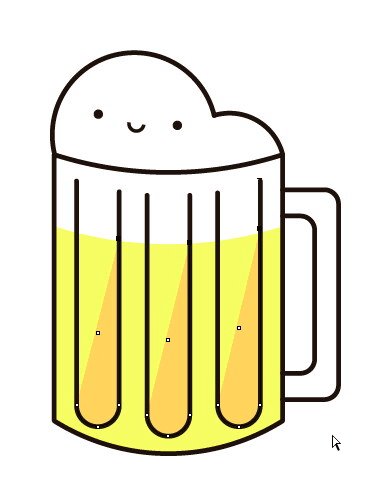
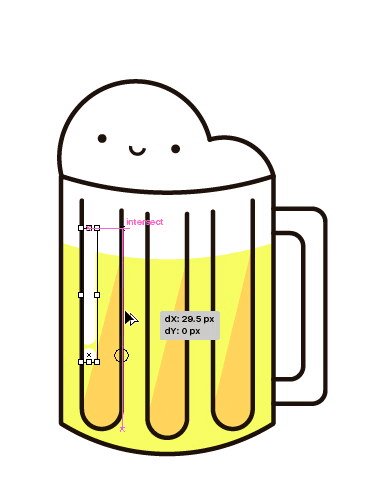
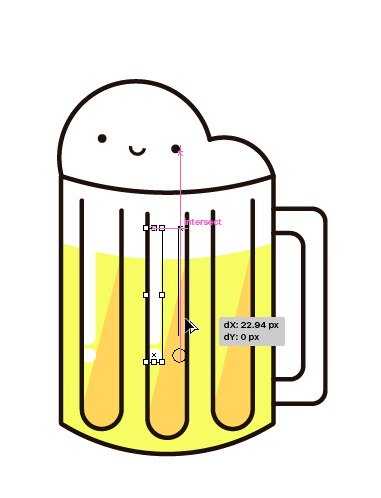
使用钢笔工具(V)将光添加到罐子中。在形状左侧旁边创建一个白色路径,在"描边"面板中使用"圆角帽"将描边粗细设
置为14 pt,并使用椭圆工具(L)在白色路径下创建一个没有描边的12×12 px的圆。使用选择工具(A)选择路径和圆,按
住Alt键并向右拖动元素,进行复制,然后重复一次

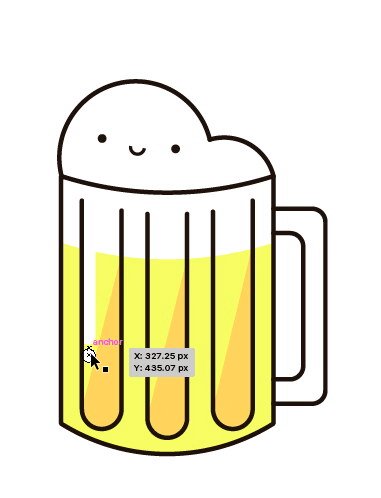
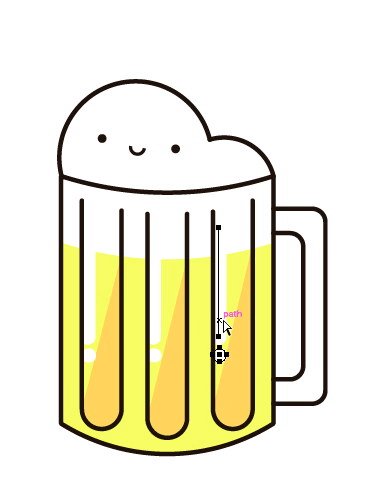
使用椭圆工具(L)创建两个颜色为#F8ffc7的115×115 px的圆圈,根据啤酒的头部进行调整,使用选择工具(V)选择两个
圆圈,然后发送回(Shift + Control + [])

第3步
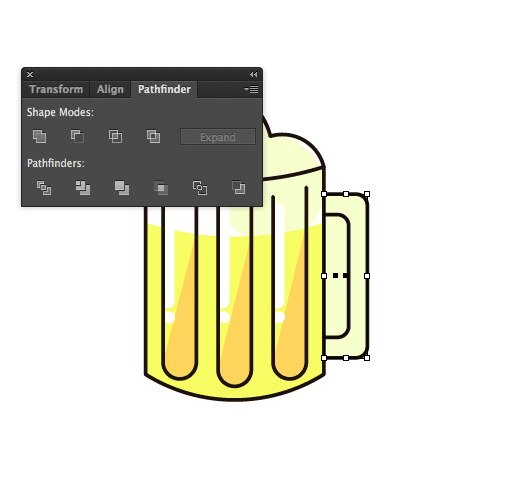
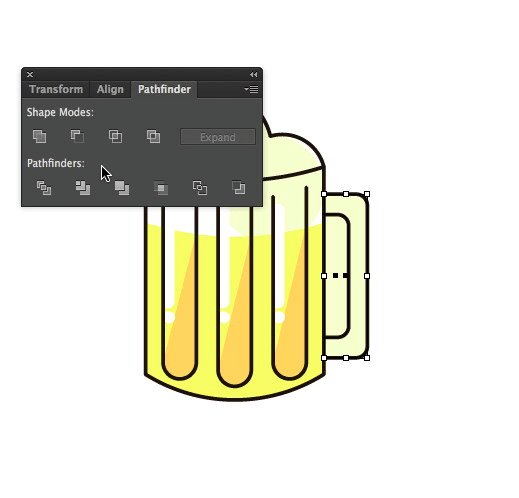
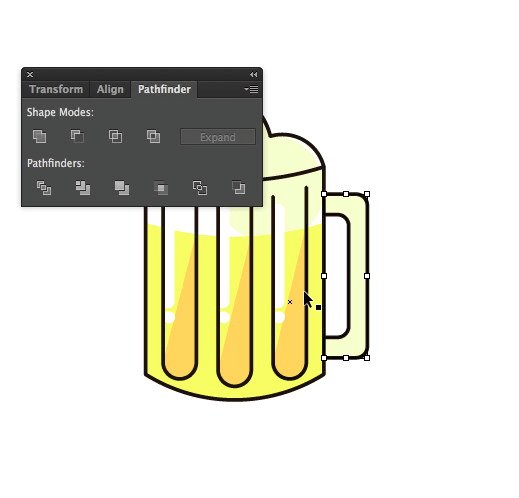
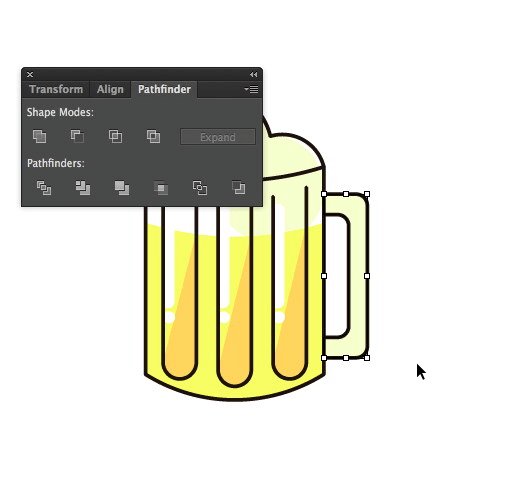
要为罐子的手柄上色,请像对罐子主体一样进行复制,用#F8FFC7颜色填充两个路径,选择这些形状,然后使用探路器,然后
在"形状模式"中,单击减号前面

第4步
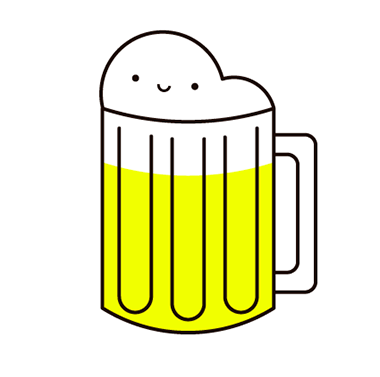
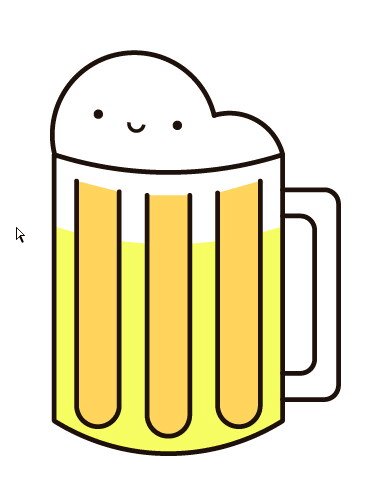
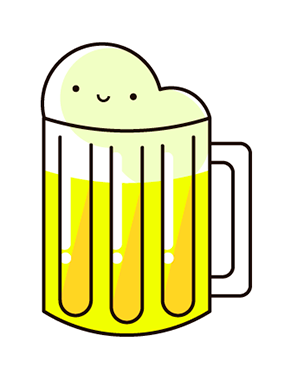
选择图层的所有颜色,然后向右移动6 px
第5步
从第一层中选择所有笔触,并用颜色#542d16对其进行着色,用相同的颜色填充两只眼睛

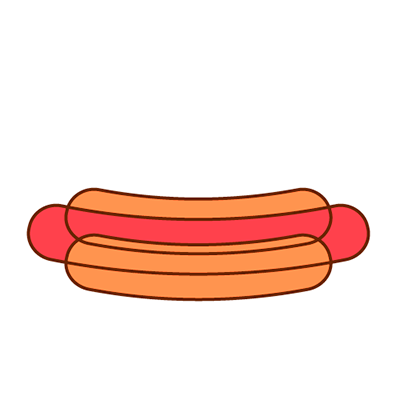
构建线条和颜色热狗图标
第1步
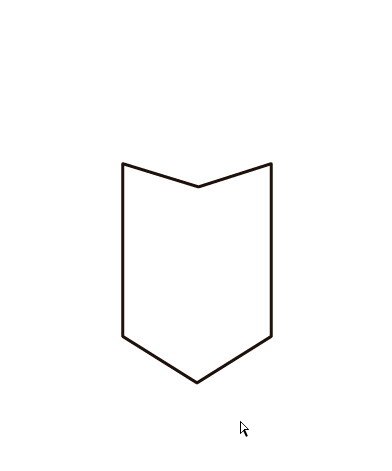
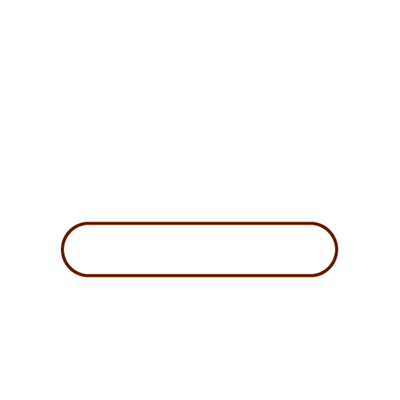
在我们之前工作的图层上创建一个新图层,选择矩形工具(M),然后为热狗的面包制作一个313×68像素,角半径为33像素
的形状
在"笔触"面板中,使用"圆角和圆角"将笔触权重设置为4 pt,并填充为空

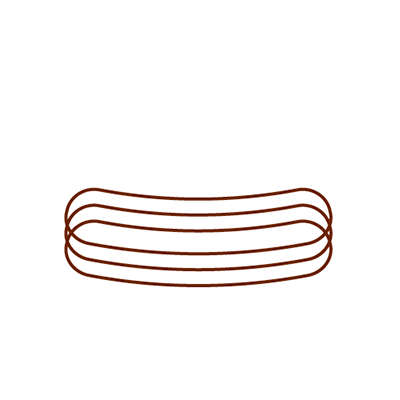
第2步
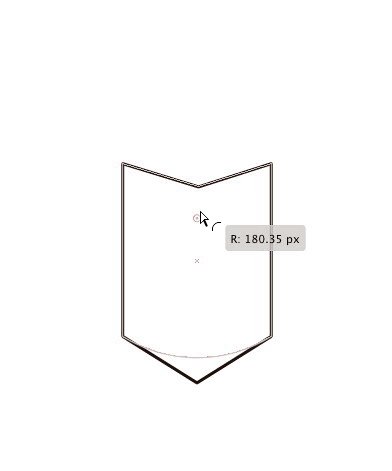
使用选择工具(V)选择形状并使用"变形弧线效果"("效果">"环绕">"弧线")并调整设置,弯曲–15%

第3步
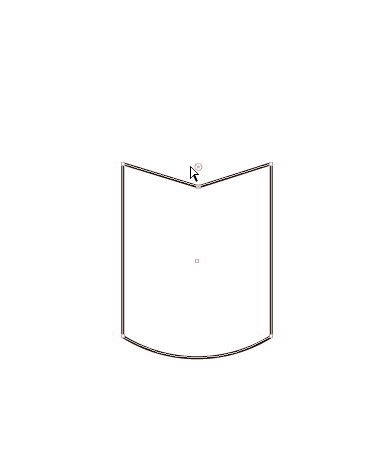
选择形状并按住Alt-Shift并向上拖动元素,进行复制,然后再重复一次

第4步
使用选择工具(V)选择这三个形状的中间部分,然后双击,现在我们处于隔离模式,选择形状,然后使用"变换"分别
将"缩放水平"设置调整为130%,然后退出"隔离模式"

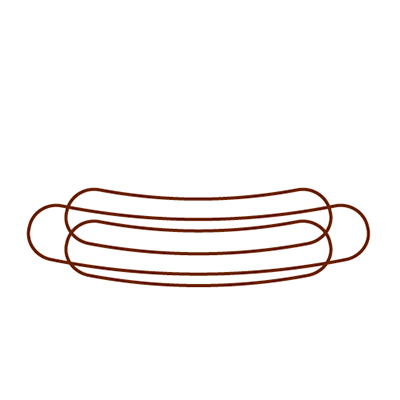
第5步
选择所有形状,然后展开外观
第6步
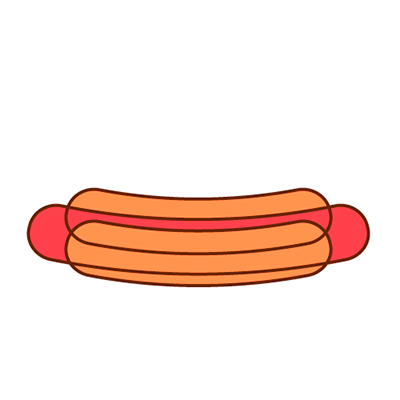
现在我们需要给热狗上色
在我们之前工作的图层下创建一个新图层,复制(Control + C)形状并在此新图层中粘贴(Control + Shift + V)
将使用#C7454E颜色填充中间形状,并使用#FF9258颜色填充其他形状
选择顶部形状然后发送到背面(Shift-Control + [),然后移到最前面(Shift + Control +])底部形状

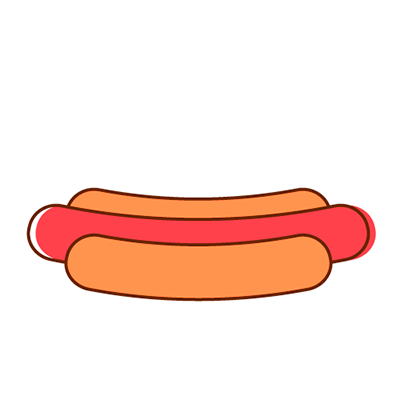
第7步
现在使用选择工具(V)使用两层,选择"笔触"和底部形状的"填充",然后向下拖动18 px

第8步
从颜色图层中选择香肠的形状,然后将其向右拖动9像素
第9步
使用选择工具(V)选择香肠的路径,然后双击它,现在我们处于隔离模式,使用剪刀工具(C),然后点击面包的交叉点,
删除多余的部分,退出"隔离模式",并对小的"圆角矩形"进行相同的操作,用顶部的面包做同样的事情

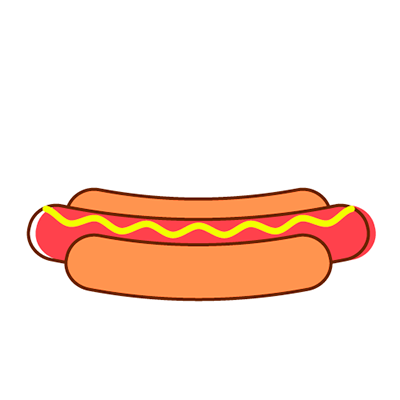
第10步
要创建芥末酱,请使用钢笔工具(P)创建360像素的路径,使用"笔触"面板中的"圆角笔和圆角"并将笔触粗细设置为8
点,颜色为#F8FF4D。使用选择工具(V)选择形状,然后使用"变形弧形效果"("效果">"环绕">"弧形")并调整设
置"弯曲–15%"和"扩展外观",使用锯齿形效果("效果">"扭曲和变形">"锯齿形")并根据需要调整设置

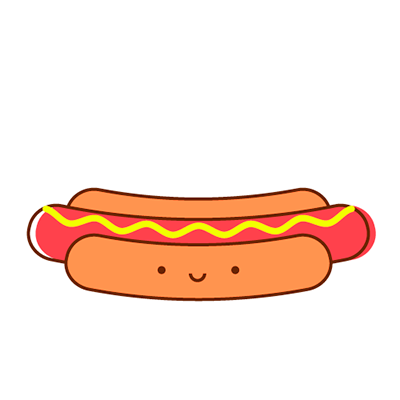
第11步
创建脸部,我们需要三个圆圈,一个眼睛,一个嘴巴,对于眼睛,选择"椭圆工具"(L)并绘制一个7×7像素的圆圈,没有
填充且没有描边,在按住Alt键的同时拖动鼠标将其复制,选择椭圆工具(L),然后制作一个12.5×12.5像素的圆圈,将笔
划粗细设置为3pt,将"填充"设置为空。 使用旋转工具,将圆旋转-9°并删除圆的上半部分
从第一层中选择所有笔划,并用#542d16颜色为其着色,用相同的颜色填充两只眼睛

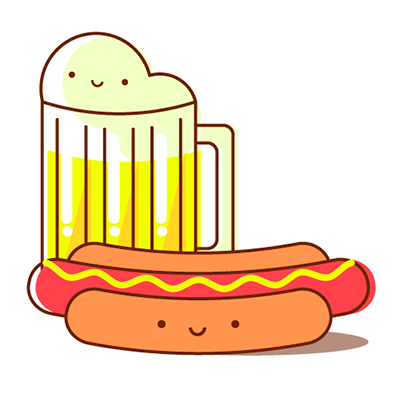
最后,我们同时具有两个图标,可以根据需要安排构图
使用椭圆工具(L)在热狗下创建灰色阴影
很好! 现在,我们的美味图标看起来已经完成!